Some software does not offer a way to filter and send webhooks on different events. In conditions like this, they offer customers to add a single webhook URL in their application and they send all the different kinds of events on the same webhook URL.
For example, A billing application might be sending a Payment Failed Status as well as a Payment Success Status on the same webhook URL.
Working with filters can be confusing. So we have created the Pre-filtering condition for the webhooks. Here's a guide explaining more about the different Pre-filtering conditions you can use.
Below would be a list of the Pre-filter conditions. To demonstrate how the condition works, a value will be specified. Different fields would then be supplied to be tested against the value.
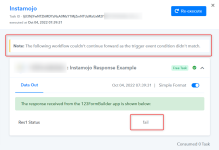
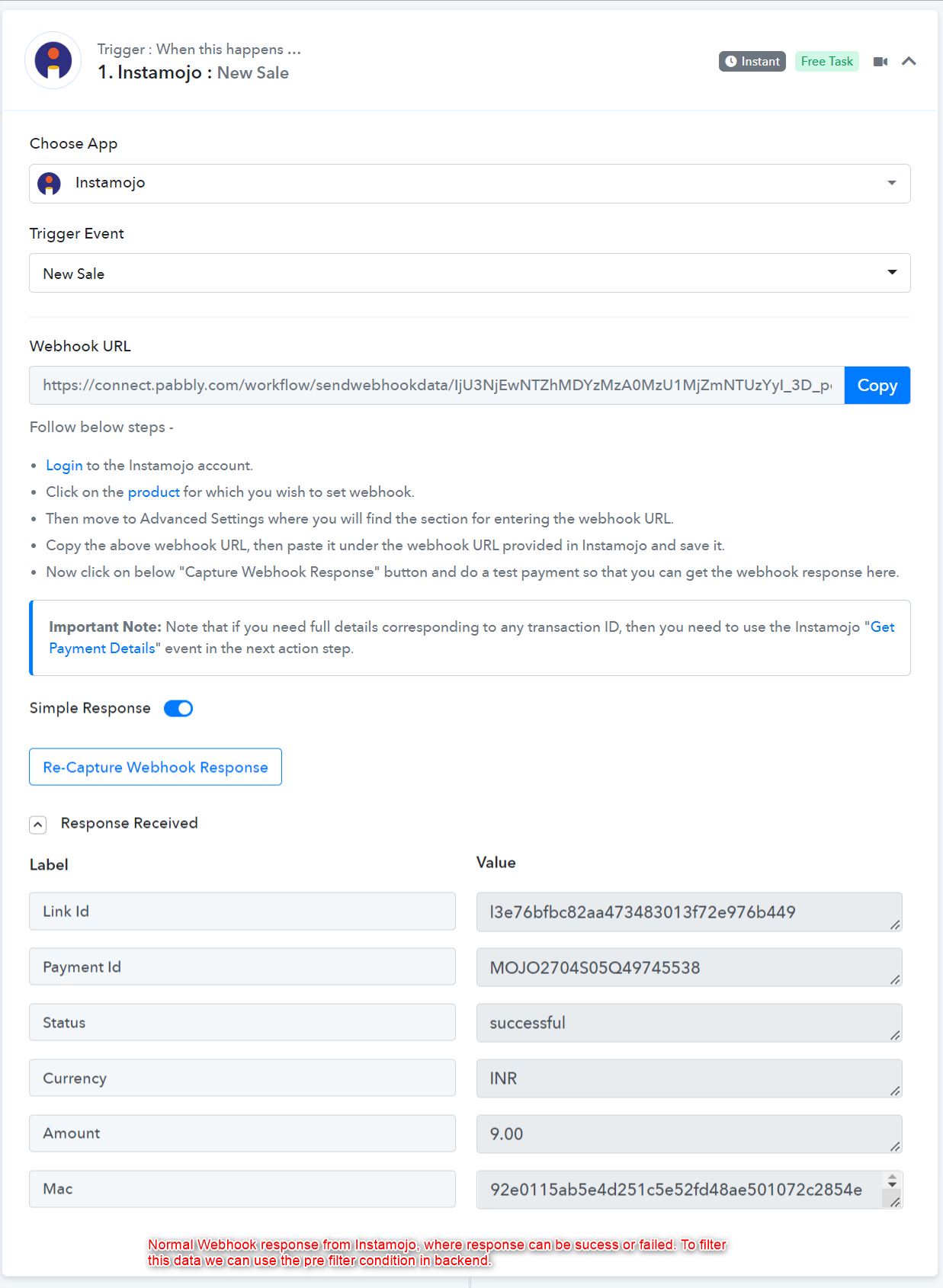
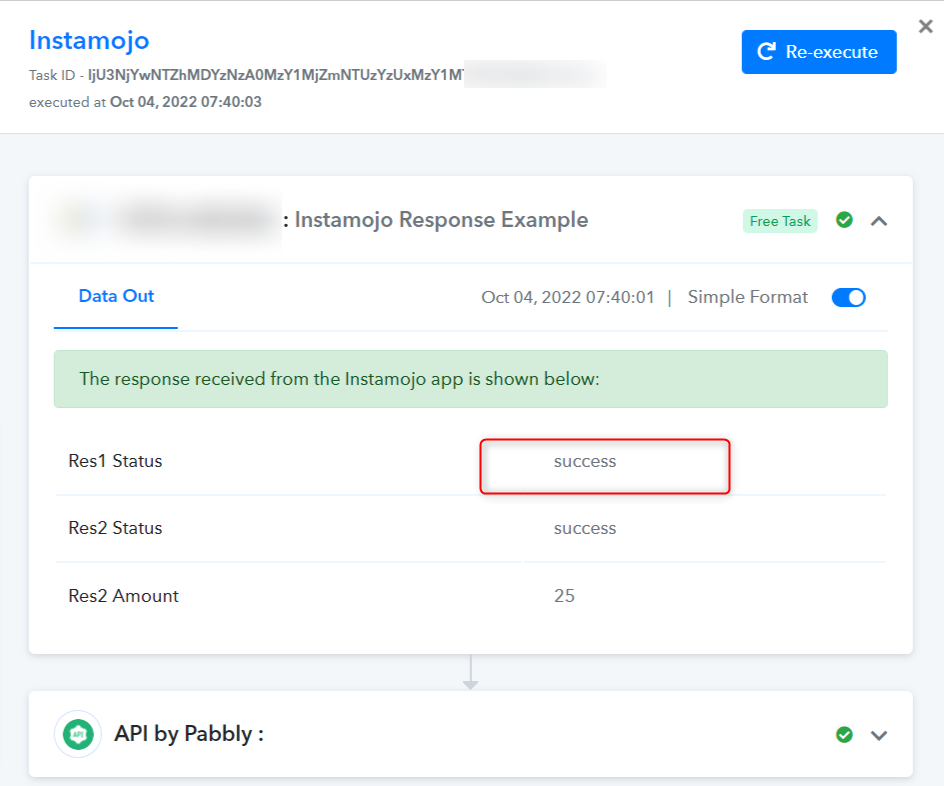
 Here we take an example of Instamojo webhook response
Here we take an example of Instamojo webhook response

Suppose a webhook JSON payload is like:
You can see from the above JSON payload, the "status" key is at the root level. If you need to grab the "status" value for filter condition field then you can grab it using specifying the key within double-curly braces as follows :
{{status}}
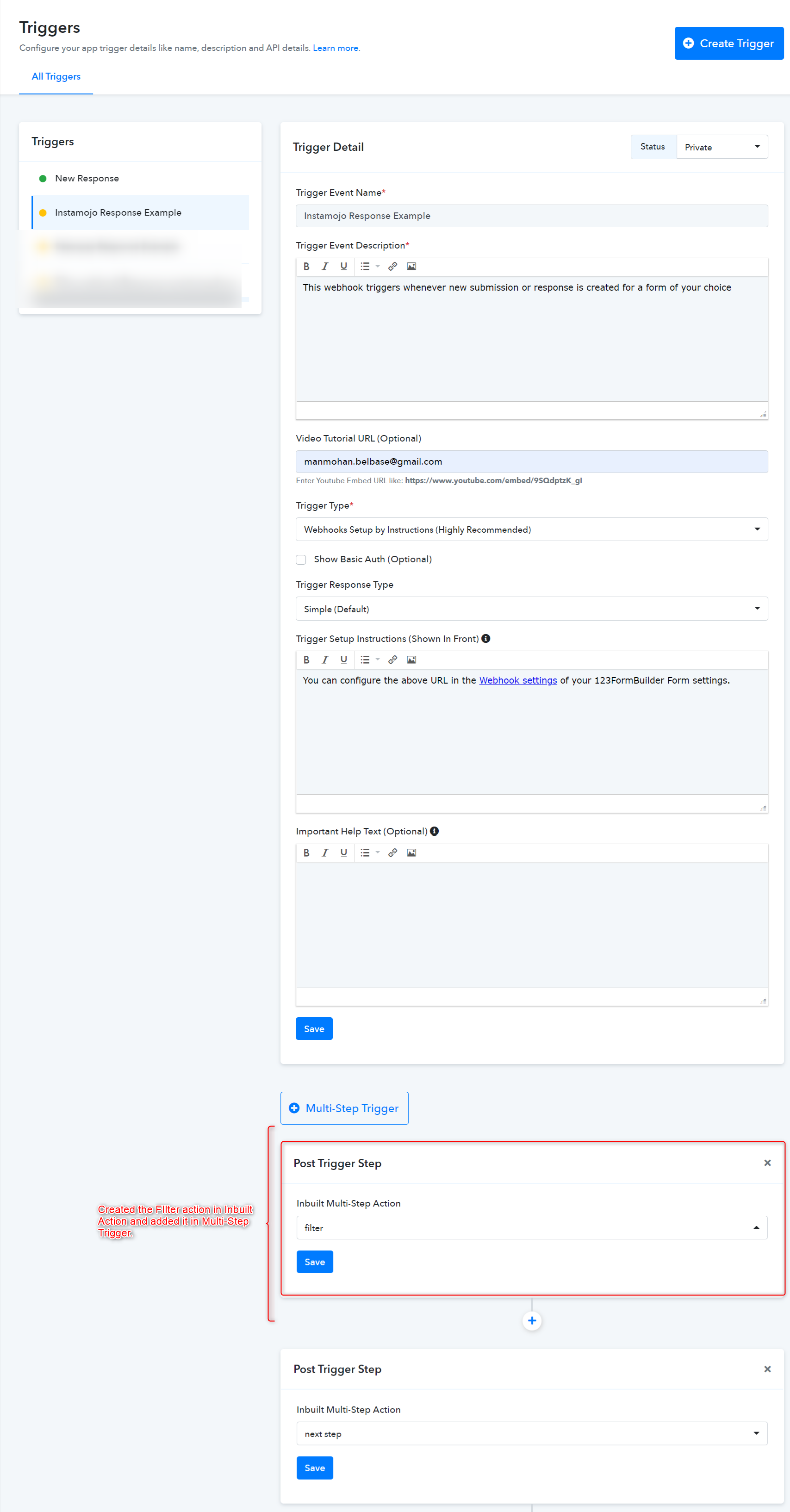
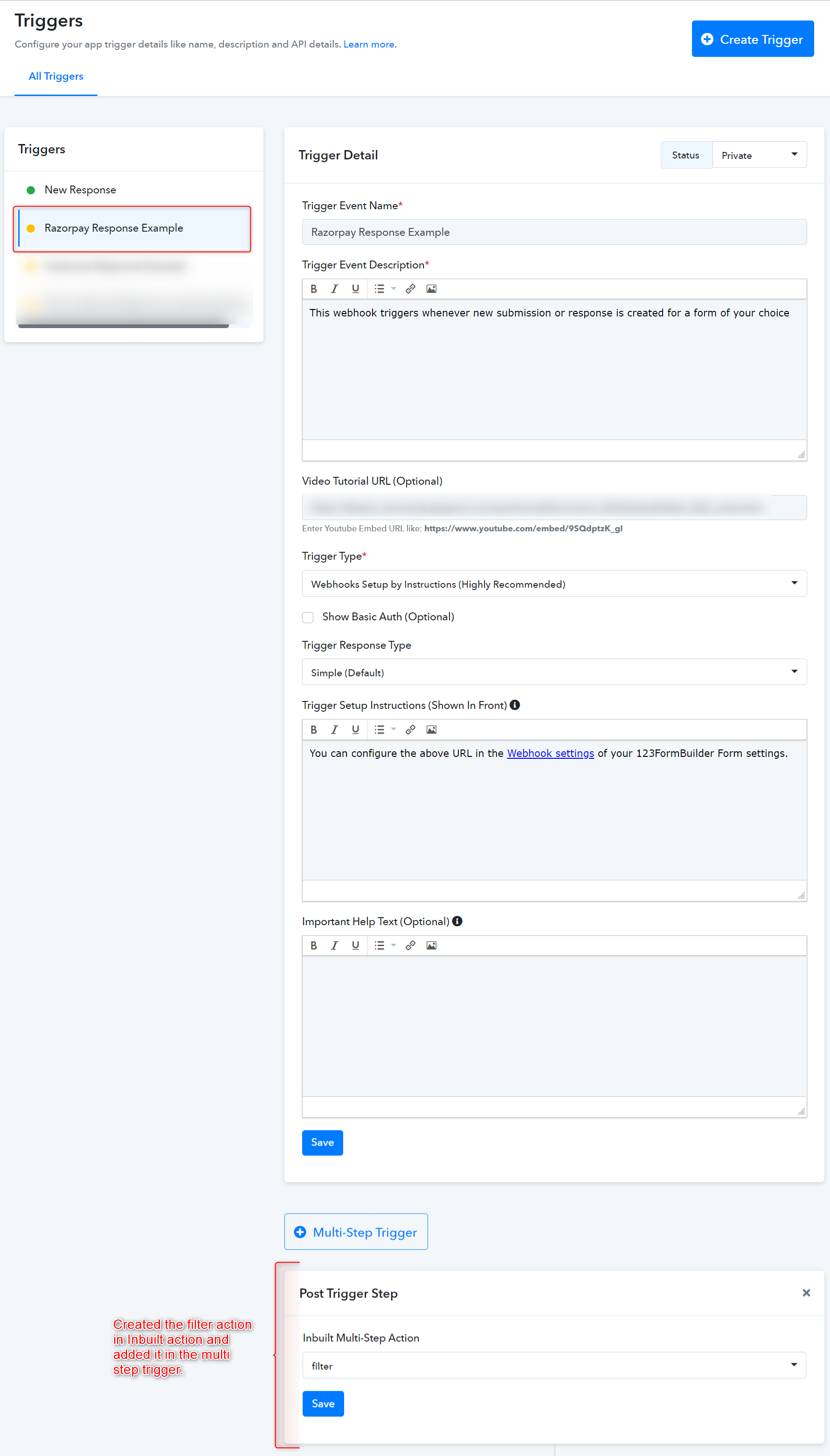
 Applying Filter Condition in the Trigger
Applying Filter Condition in the Trigger

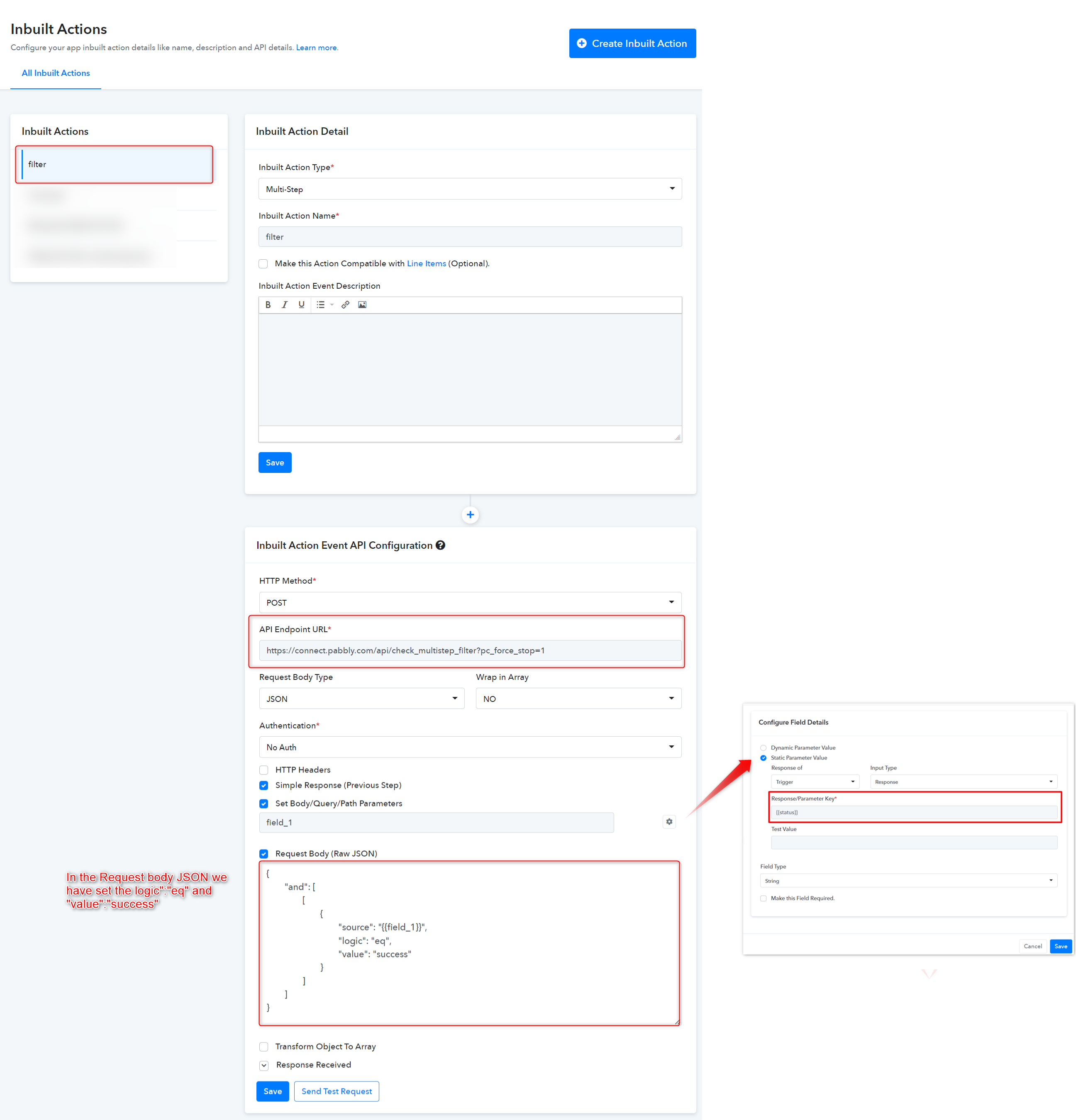
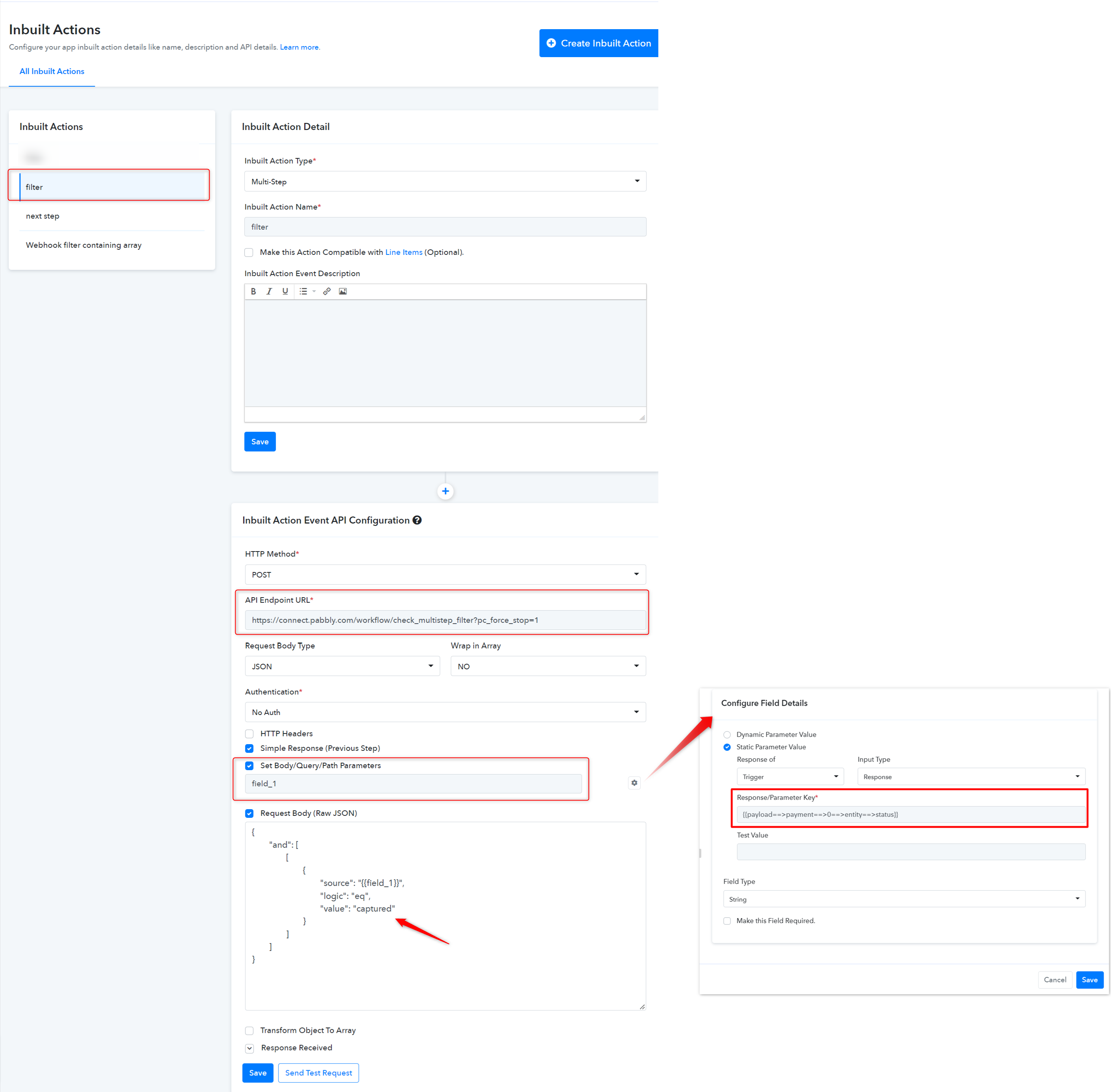
 Adding Inbuilt Action
Adding Inbuilt Action
API Endpoint URL: https://connect.pabbly.com/api/check_multistep_filter?pc_force_stop=1
HTTP Method: Post

Similarly, you can also use these logic:
"eq" => "Equal to", "neq" => "Does not equal to", "cs" => "Contains", "ncs" => "Does not contain", "set" => "Exists", "nset" => "Does not exist", "empt" => "Is empty", "nempt" => "Is not empty", "sw" => "Starts with", "nsw" => "Does not start with", "ew" => "Ends with", "new" => "Does not end with", "lt" => "Less than", "gt" => "Greater than",
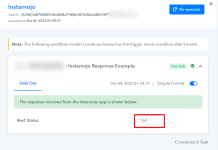
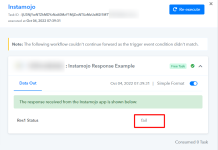
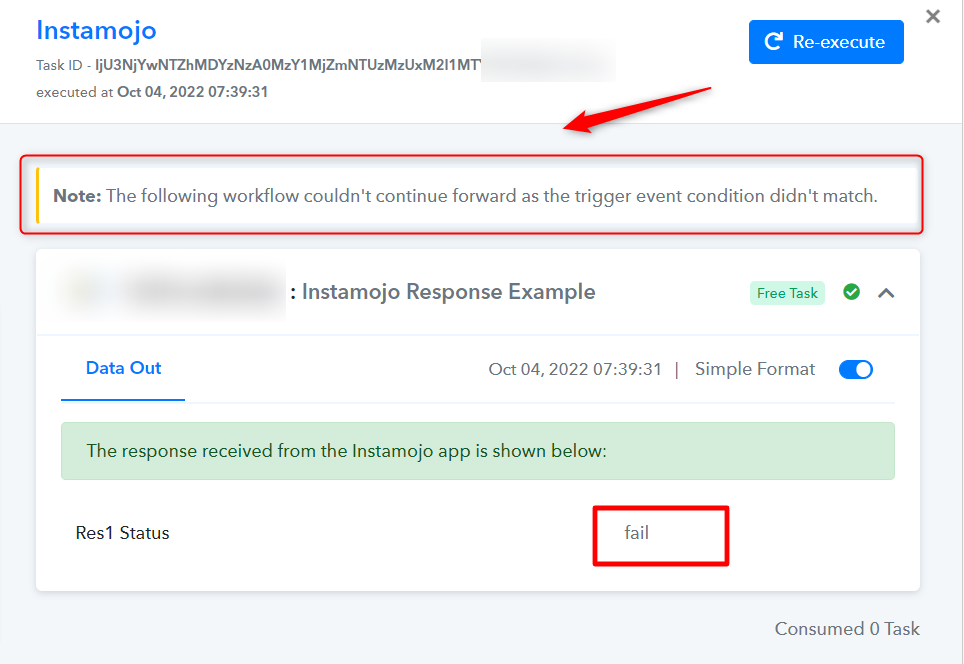
Case 1. When the response captured is fail workflow couldn't continue forward as the trigger event as per the filter condition.

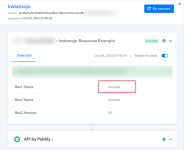
Case 2. When the response captured is Success workflow will continue forward as the trigger event as per the filter condition.

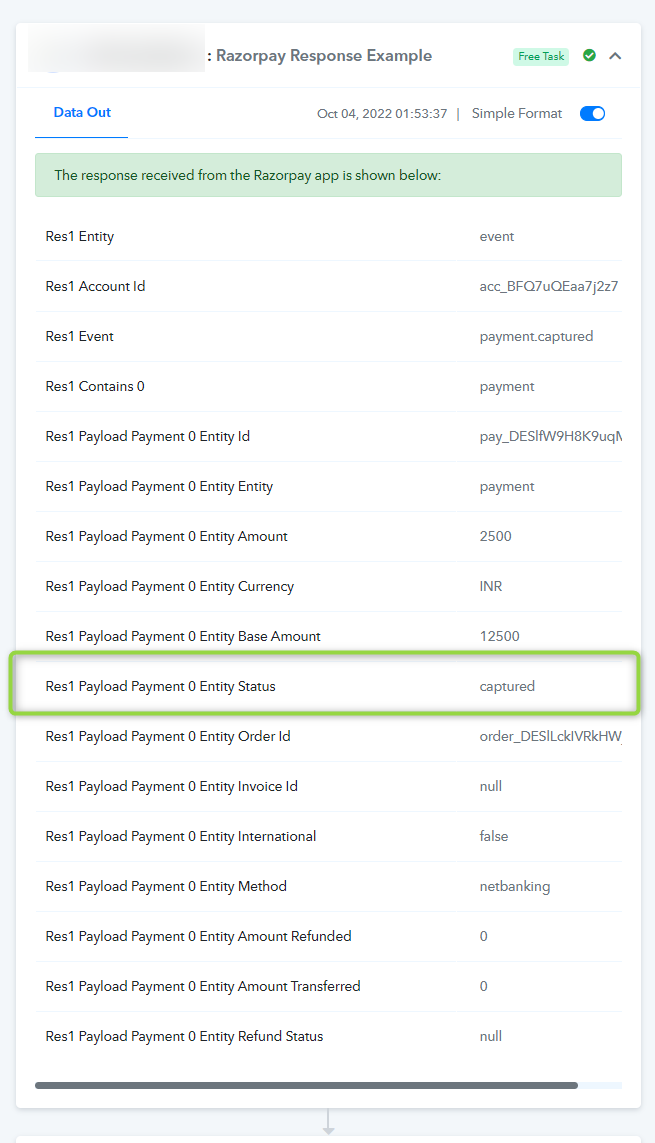
 Here we take an example of Razorpay webhook response
Here we take an example of Razorpay webhook response

In the above image you can check the normal trigger response capture from Razorpay webhook. Where payment status can be "Captured", "Authorized", "Failed".
Suppose you have a JSON payload having any array like:
You can see from the above JSON payload, "payments" is an array of objects. If you need to grab the "status" value then you can grab it using:
{{payload==>payments==>0==>entity==>status}}
 Applying Filter Condition in the Trigger
Applying Filter Condition in the Trigger

 Adding Inbuilt Action
Adding Inbuilt Action
API Endpoint URL: https://connect.pabbly.com/api/check_multistep_filter?pc_force_stop=1
HTTP Method: Post

You can also use these logics in Request Body JSON.
"eq" => "Equal to", "neq" => "Does not equal to", "cs" => "Contains", "ncs" => "Does not contain", "set" => "Exists", "nset" => "Does not exist", "empt" => "Is empty", "nempt" => "Is not empty", "sw" => "Starts with", "nsw" => "Does not start with", "ew" => "Ends with", "new" => "Does not end with", "lt" => "Less than", "gt" => "Greater than"
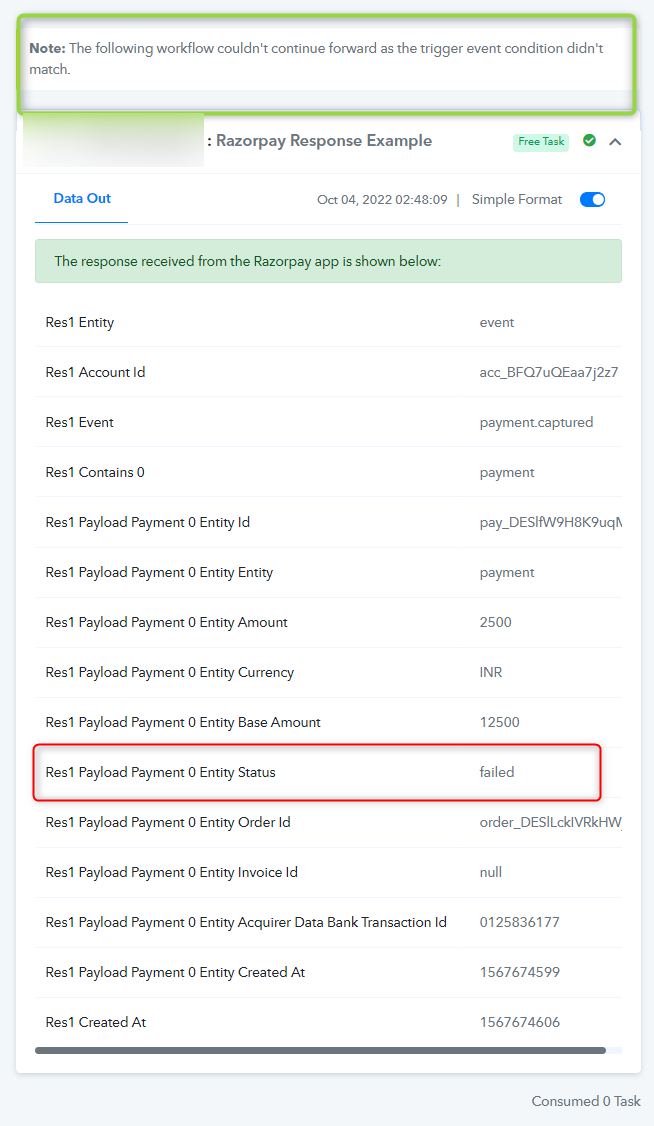
Case 1. When the response captured is failed workflow couldn't continue forward as the trigger event as per the filter condition.

Case 2. When the response is Captured, workflow will continue forward as the trigger event as per the filter condition.

Similarly, if you have a JSON payload having any object like:
As you can see from the above JSON payload, where status is the nested object. If you need to grab the "status" value then you can grab it using:
{{payload==>payments==>entity==>status}}
When the condition is true the webhook will work with the single step and stop the next step.
For example, within Facebook Pages, we have set the condition :
For reference: https://connect.pabbly.com/inbuilt_...MwNTZiIg_3D_3D_pc/IjU3NjIwNTY1MDYzZTA0MzQi_pc
For the "Post" we have set up the conditions like this:
For example, A billing application might be sending a Payment Failed Status as well as a Payment Success Status on the same webhook URL.
Working with filters can be confusing. So we have created the Pre-filtering condition for the webhooks. Here's a guide explaining more about the different Pre-filtering conditions you can use.
Below would be a list of the Pre-filter conditions. To demonstrate how the condition works, a value will be specified. Different fields would then be supplied to be tested against the value.
1. When the Pre-filter key is at the root level such as "Status"
Suppose a webhook JSON payload is like:
Code:
{
"link_id": "le6a0d86fa66a43918ea07907967",
"payment_id": "MOJO2a0D82581190",
"status": "succesful",
"currency": "INR",
"amount": "9.00",
"mac": "fb4707f4b120ed939d4238451474c6e6f9"
}You can see from the above JSON payload, the "status" key is at the root level. If you need to grab the "status" value for filter condition field then you can grab it using specifying the key within double-curly braces as follows :
{{status}}
API Endpoint URL: https://connect.pabbly.com/api/check_multistep_filter?pc_force_stop=1
HTTP Method: Post
Similarly, you can also use these logic:
"eq" => "Equal to", "neq" => "Does not equal to", "cs" => "Contains", "ncs" => "Does not contain", "set" => "Exists", "nset" => "Does not exist", "empt" => "Is empty", "nempt" => "Is not empty", "sw" => "Starts with", "nsw" => "Does not start with", "ew" => "Ends with", "new" => "Does not end with", "lt" => "Less than", "gt" => "Greater than",
Note: https://connect.pabbly.com/api/check_multistep_filter?pc_force_stop=1 parameter pc_force_stop=1 in the URL Forcefully stops workflow if filter condition does not match.
Case 1. When the response captured is fail workflow couldn't continue forward as the trigger event as per the filter condition.
Case 2. When the response captured is Success workflow will continue forward as the trigger event as per the filter condition.
2. When the Pre-filter key is at the nested level such as "payload>payment>entity>status".
In the above image you can check the normal trigger response capture from Razorpay webhook. Where payment status can be "Captured", "Authorized", "Failed".
Suppose you have a JSON payload having any array like:
Code:
"payload": {
"payments": [
{
"entity": {
"id": "pay_DESlfW9H8K9uqM",
"entity": "payment",
"amount": 100,
"currency": "INR",
"base_amount": 100,
"status": "captured",
"order_id": "order_DESlLckIVRkHWj",
"invoice_id": null,
"international": false,
"method": "netbanking",
"card_id": null,
"bank": "HDFC",
"wallet": null,
"vpa": null,
"email": "[email protected]",
"contact": "+919876543210",
"notes": [],
"fee": 2,
"acquirer_data": {
"bank_transaction_id": "0125836177"
},
"created_at": 1567674599
}
}
]
}You can see from the above JSON payload, "payments" is an array of objects. If you need to grab the "status" value then you can grab it using:
{{payload==>payments==>0==>entity==>status}}
API Endpoint URL: https://connect.pabbly.com/api/check_multistep_filter?pc_force_stop=1
HTTP Method: Post
You can also use these logics in Request Body JSON.
"eq" => "Equal to", "neq" => "Does not equal to", "cs" => "Contains", "ncs" => "Does not contain", "set" => "Exists", "nset" => "Does not exist", "empt" => "Is empty", "nempt" => "Is not empty", "sw" => "Starts with", "nsw" => "Does not start with", "ew" => "Ends with", "new" => "Does not end with", "lt" => "Less than", "gt" => "Greater than"
Case 1. When the response captured is failed workflow couldn't continue forward as the trigger event as per the filter condition.
Case 2. When the response is Captured, workflow will continue forward as the trigger event as per the filter condition.
Similarly, if you have a JSON payload having any object like:
Code:
payload": {
"payments": {
"entity": {
"id": "pay_DESlfW9H8K9uqM",
"entity": "payment",
"amount": 100,
"currency": "INR",
"base_amount": 100,
"status": "captured",
"order_id": "order_DESlLckIVRkHWj",
"invoice_id": null,
"international": false,
"method": "netbanking",
"card_id": null,
"bank": "HDFC",
"wallet": null,
"vpa": null,
"email": "[email protected]",
"contact": "+919876543210",
"notes": [],
"fee": 2,
"acquirer_data": {
"bank_transaction_id": "0125836177"
},
"created_at": 1567674599
}
}
}As you can see from the above JSON payload, where status is the nested object. If you need to grab the "status" value then you can grab it using:
{{payload==>payments==>entity==>status}}
When the condition is true the webhook will work with the single step and stop the next step.
For example, within Facebook Pages, we have set the condition :
For reference: https://connect.pabbly.com/inbuilt_...MwNTZiIg_3D_3D_pc/IjU3NjIwNTY1MDYzZTA0MzQi_pc
Code:
{
"or": [
[
{
"source": "{{item}}",
"logic": "eq",
"value": "comment"
}
]
]
}For the "Post" we have set up the conditions like this:
Code:
{
"or": [
[
{
"source": "{{item}}",
"logic": "eq",
"value": "status"
}
],
[
{
"source": "{{item}}",
"logic": "eq",
"value": "photo"
}
],
[
{
"source": "{{item}}",
"logic": "eq",
"value": "video"
}
]
]
}Attachments
Last edited by a moderator: