This documentation provides a detailed, step-by-step guide to make an action compatible with a custom field dropdown.
How do we make action Compatible with the Create Custom Field Dropdown:
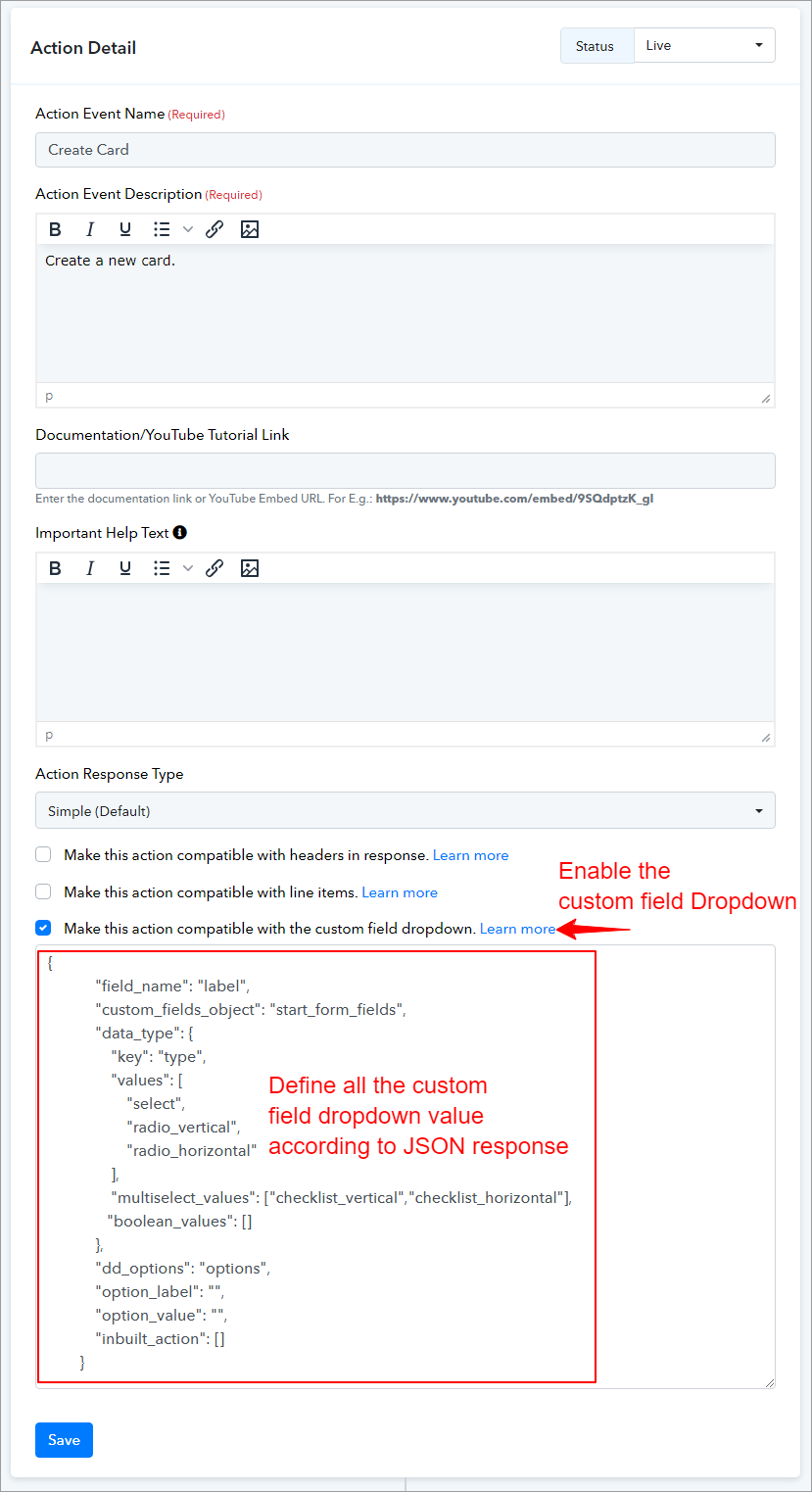
Within the Pabbly Connect backend required to choose the option to make the event (action/Trigger) compatible with the custom field dropdown. For instance, we have utilized Monday.com and Pipefy applications for this purpose.
1. Define the Custom Field Dropdown:
2. Set Dropdown Options:
3. Integrate with Your Application:
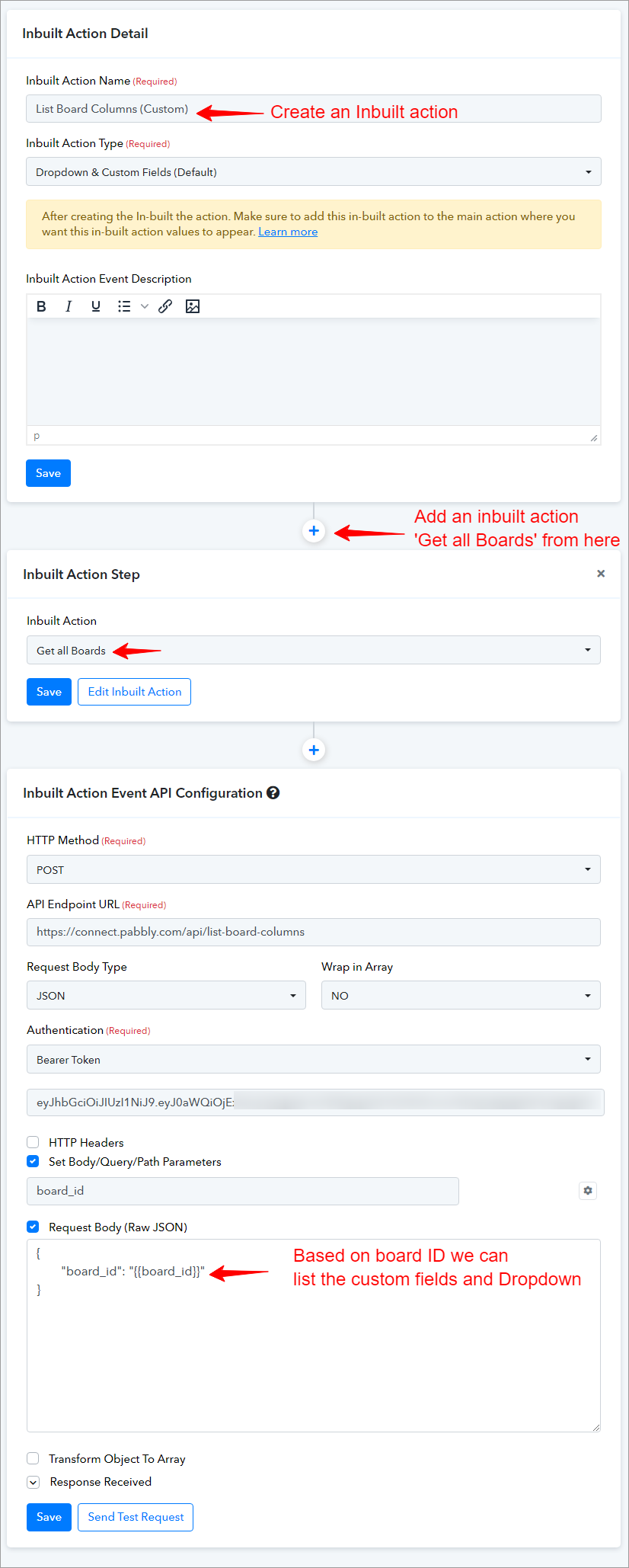
To retrieve the custom field and dropdown, it is necessary to create an inbuilt action specifically designed for this purpose.

(Filtering and Transforming JSON in Pabbly Connect. Learn more)
Note: The data provided below is filter data but this is done from the core backend team.
Monday.com JSON Structure: To enable custom dropdown functionality in your application, you can define the JSON structure as follows:

In this structure:
This structure allows you to specify different types of dropdowns, such as regular dropdowns, status/label dropdowns, and multi-select dropdowns. Make sure to replace placeholder strings with actual values that match your application’s requirements.
For more understanding we have used another application for example purpose:
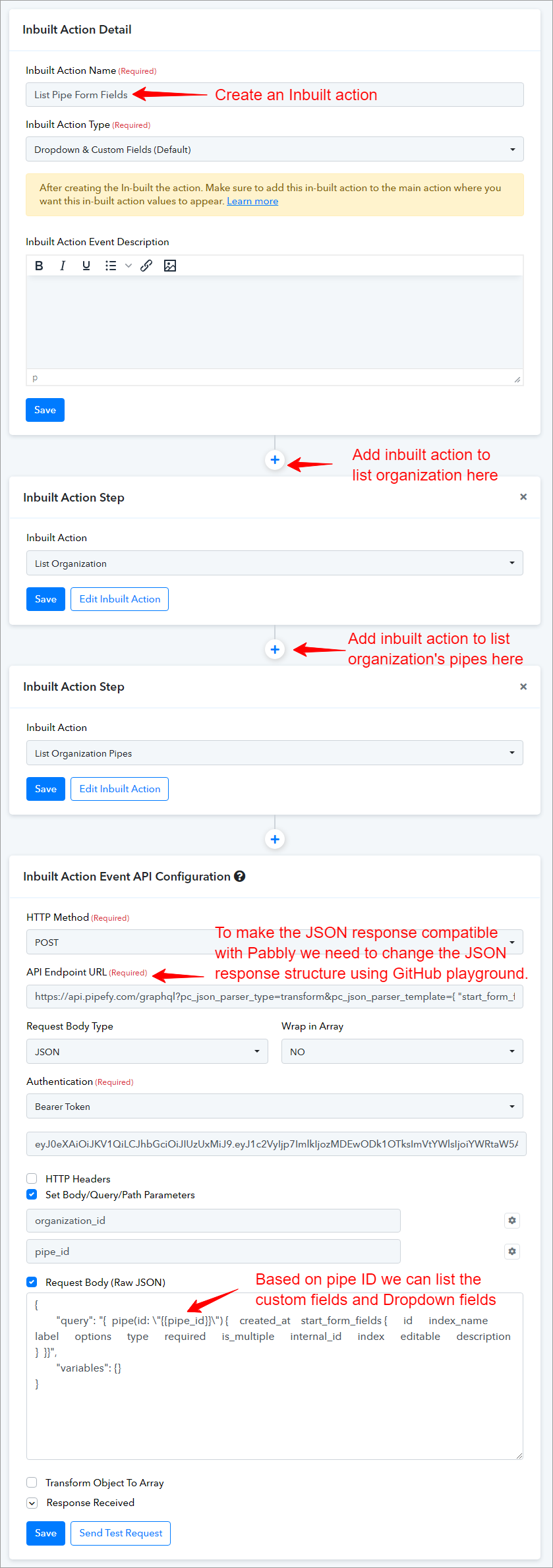
In Pipefy's JSON structure for custom field dropdown support, the field name and custom fields object are defined within the start_form_fields array. Each object within this array represents a custom field, with properties that specify the field’s characteristics and behavior.
Here is an example of how you can define a custom field with dropdown options in Pipefy’s JSON structure:
The start_form_fields array in the JSON structure is a collection of objects where each object represents a field that will appear on the start form of a pipe in Pipefy. This start form is typically the initial form that users interact with when they begin a process or workflow in Pipefy.

Please ensure that the JSON structure is compatible with Pabbly. If the structure contains nested elements, consider restructuring it accordingly. You can utilize the select transform feature on the GitHub playground to modify the data structure as needed.
You can learn more patterns of select and transform on the page link below.
The playground is available at:
Filtering and Transforming JSON in Pabbly Connect. Learn more
Note: This data is filtered by using the select transform method.
To define the field name and custom field object as per the provided JSON structure, you’ll need to specify the data types and their values, including multiselect_value and boolean_value types.
In this structure:

This format enables you to specify different field types and their corresponding dropdown options, ensuring their proper organization for seamless integration into your application.
Happy integrating!
How do we make action Compatible with the Create Custom Field Dropdown:
Within the Pabbly Connect backend required to choose the option to make the event (action/Trigger) compatible with the custom field dropdown. For instance, we have utilized Monday.com and Pipefy applications for this purpose.
1. Define the Custom Field Dropdown:
- field_name: Assign the display label for the dropdown.
- custom_fields_object: Set to “fields” to define the object holding the custom fields.
- data_type: Specify the data types with keys like “picklist”, “multiselectpicklist”, and “boolean”.
2. Set Dropdown Options:
- dd_options: Define the dropdown options.
- option_label: Set the display value for the options.
- option_value: Set the actual value for the options.
3. Integrate with Your Application:
- Ensure your application supports dropdown custom fields.
- Use the JSON structure to integrate dropdown functionality into your app’s custom fields.
JSON:
{
"field_name": "display_label",
"custom_fields_object": "fields",
"data_type": {
"key": "data_type",
"values": [
"picklist"
],
"multiselect_values": [
"multiselectpicklist"
],
"boolean_values": [
"boolean"
]
},
"dd_options": "pick_list_values",
"option_label": "display_value",
"option_value": "actual_value",
"inbuilt_action": []
}To retrieve the custom field and dropdown, it is necessary to create an inbuilt action specifically designed for this purpose.
(Filtering and Transforming JSON in Pabbly Connect. Learn more)
Note: The data provided below is filter data but this is done from the core backend team.
JSON:
{
"data": {
"boards": [
{
"columns": [
{
"id": "priority",
"title": "Priority",
"type": "status",
"settings_str": "{"labels":{"0":"Critical ⚠","1":"Medium","2":"High","3":"Low"}}"
},
{
"id": "dropdown",
"title": "Dropdown",
"type": "dropdown",
"settings_str": "{"id":1,"name":"Option 1"},{"id":2,"name":"Option 2"}"
},
{
"id": "status",
"title": "Status",
"type": "status",
"settings_str": "{"labels":{"0":"Working on it","1":"Done","2":"Stuck"}}"
},
{
"id": "label",
"title": "Label",
"type": "status",
"settings_str": "{"labels":{"0":"Label 1","1":"Label 2","2":"Label 3"}}"
}
]
}
]
},
"account_id": 21883331
}Monday.com JSON Structure: To enable custom dropdown functionality in your application, you can define the JSON structure as follows:
In this structure:
- field_name - Specifies the label for the field.
- custom_fields_object - Indicates the object that contains the custom fields data.
- data_type - Defines the data types and their corresponding keys.
- key - Specifies the key responsible for the data type of the object.
- values - An array of data types for single-select options.
- multiselect_values - An array of data types for multi-select options.
- boolean_values - An array of data types for boolean (checkbox) options.
- dd_options - Points to the location in the JSON where dropdown options are defined.
- option_label - The display name for the dropdown options.
- option_value - The actual value associated with each dropdown option.
- dd_options_settings - Contains settings specific to status/label type dropdowns.
- status:
1. dd_options: Points to the location in the JSON where status/label options are defined.
2. option_label: The display value for each option.
3. option_value: The key associated with each option.
JSON:
{
"field_name": "label",
"custom_fields_object": "data",
"data_type": {
"key": "type",
"values": [
"status"
],
"multiselect_values": [
"dropdown"
],
"boolean_values": [
"checkbox"
]
},
"dd_options": "settings_str==>labels",
"option_label": "name",
"option_value": "id",
"dd_options_settings": {
"status": {
"dd_options": "settings_str==>labels",
"option_label": "value",
"option_value": "key"
}
},
"inbuilt_action": []
}This structure allows you to specify different types of dropdowns, such as regular dropdowns, status/label dropdowns, and multi-select dropdowns. Make sure to replace placeholder strings with actual values that match your application’s requirements.
For more understanding we have used another application for example purpose:
In Pipefy's JSON structure for custom field dropdown support, the field name and custom fields object are defined within the start_form_fields array. Each object within this array represents a custom field, with properties that specify the field’s characteristics and behavior.
Here is an example of how you can define a custom field with dropdown options in Pipefy’s JSON structure:
The start_form_fields array in the JSON structure is a collection of objects where each object represents a field that will appear on the start form of a pipe in Pipefy. This start form is typically the initial form that users interact with when they begin a process or workflow in Pipefy.
Please ensure that the JSON structure is compatible with Pabbly. If the structure contains nested elements, consider restructuring it accordingly. You can utilize the select transform feature on the GitHub playground to modify the data structure as needed.
You can learn more patterns of select and transform on the page link below.
The playground is available at:
Filtering and Transforming JSON in Pabbly Connect. Learn more
Note: This data is filtered by using the select transform method.
JSON:
{
"start_form_fields": [
{
"id": "deal",
"index_name": "field_29_string",
"label": "Deal",
"options": [],
"type": "short_text",
"required": false,
"is_multiple": false,
"internal_id": "368540885",
"index": 193.75,
"editable": true,
"description": ""
},
{
"id": "contact",
"index_name": "field_6_connector",
"label": "Contact",
"options": [],
"type": "connector",
"required": true,
"is_multiple": true,
"internal_id": "368540888",
"index": 218.75,
"editable": true,
"description": ""
},
{
"id": "account",
"index_name": "field_7_connector",
"label": "Account",
"options": [],
"type": "connector",
"required": false,
"is_multiple": true,
"internal_id": "368540889",
"index": 231.25,
"editable": true,
"description": ""
},
{
"id": "deal_value",
"index_name": "field_5_number",
"label": "Deal value",
"options": [],
"type": "currency",
"required": false,
"is_multiple": false,
"internal_id": "368540892",
"index": 387.5,
"editable": true,
"description": ""
},
{
"id": "expected_close_date",
"index_name": "field_4_date",
"label": "Expected close date",
"options": [],
"type": "date",
"required": false,
"is_multiple": false,
"internal_id": "368540894",
"index": 487.5,
"editable": true,
"description": ""
},
{
"id": "lead_temperature",
"index_name": "field_3_label_select",
"label": "Lead temperature",
"options": [],
"type": "label_select",
"required": false,
"is_multiple": true,
"internal_id": "368540895",
"index": 587.5,
"editable": true,
"description": ""
},
{
"id": "notes",
"index_name": "field_34_string",
"label": "Notes",
"options": [],
"type": "long_text",
"required": false,
"is_multiple": false,
"internal_id": "368540896",
"index": 687.5,
"editable": true,
"description": ""
},
{
"id": "attachments",
"index_name": "field_35_string",
"label": "Attachments",
"options": [],
"type": "attachment",
"required": false,
"is_multiple": true,
"internal_id": "368540897",
"index": 787.5,
"editable": true,
"description": ""
},
{
"id": "vertical_checklist",
"index_name": "field_39_string",
"label": "Vertical checklist",
"options": [
"Option 1",
"Option 2"
],
"type": "checklist_vertical",
"required": false,
"is_multiple": true,
"internal_id": "370430209",
"index": 887.5,
"editable": true,
"description": ""
},
{
"id": "dropdown",
"index_name": "field_40_string",
"label": "Dropdown",
"options": [
"Option 1",
"Option 2",
"Option 3"
],
"type": "select",
"required": false,
"is_multiple": false,
"internal_id": "370430235",
"index": 987.5,
"editable": true,
"description": ""
},
{
"id": "horizontal_radio",
"index_name": "field_41_string",
"label": "Horizontal Radio",
"options": [
"Option 1",
"Option 2"
],
"type": "radio_horizontal",
"required": false,
"is_multiple": false,
"internal_id": "370430236",
"index": 1087.5,
"editable": true,
"description": ""
},
{
"id": "vertical_radio",
"index_name": "field_42_string",
"label": "Vertical Radio",
"options": [
"Option 1",
"Option 2"
],
"type": "radio_vertical",
"required": false,
"is_multiple": false,
"internal_id": "370430249",
"index": 1187.5,
"editable": true,
"description": ""
},
{
"id": "horizontal_check_list",
"index_name": "field_43_string",
"label": "Horizontal Check list",
"options": [
"Option 1",
"Option 2"
],
"type": "checklist_horizontal",
"required": false,
"is_multiple": true,
"internal_id": "370430251",
"index": 1287.5,
"editable": true,
"description": ""
}
]
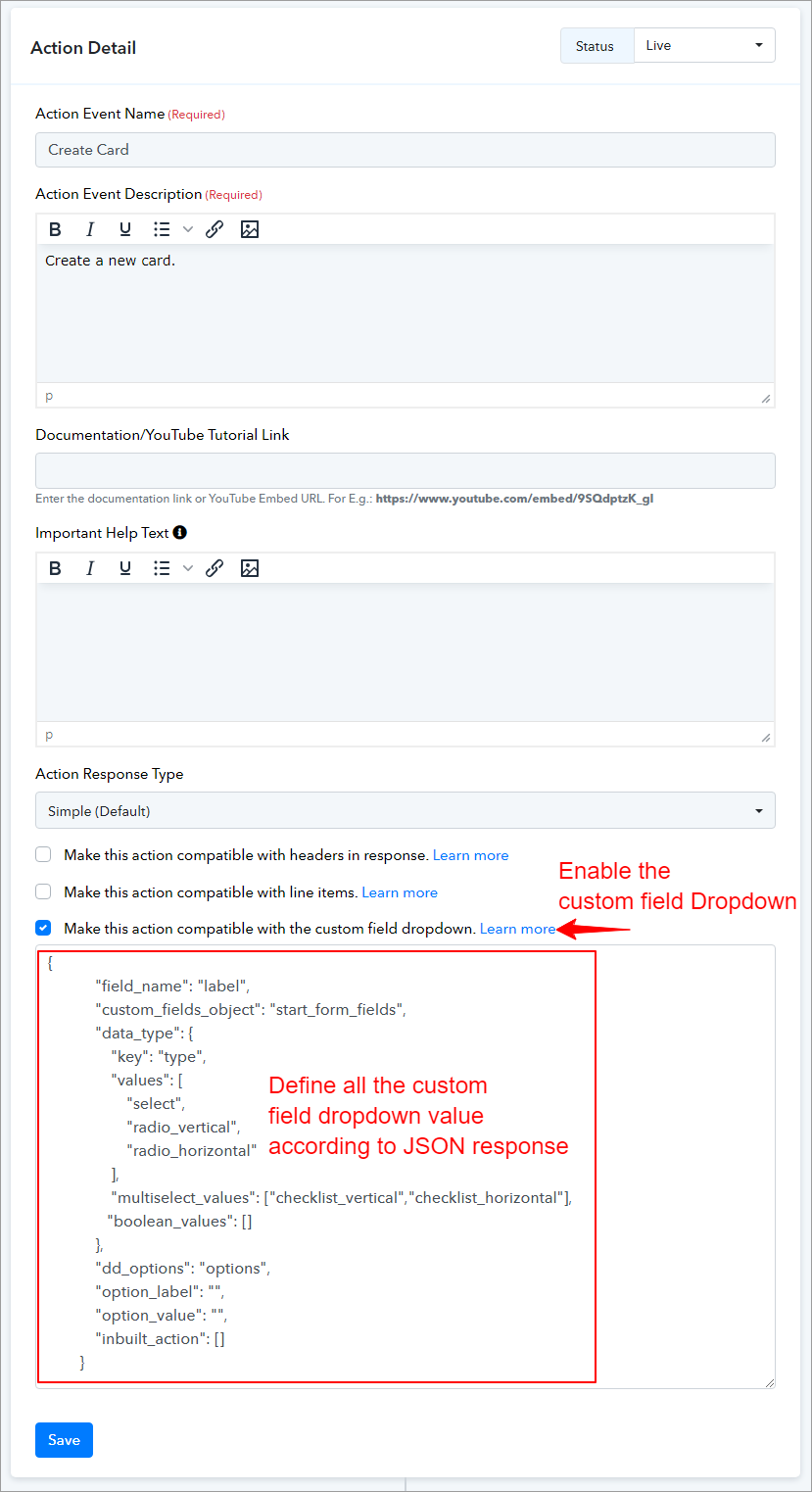
}To define the field name and custom field object as per the provided JSON structure, you’ll need to specify the data types and their values, including multiselect_value and boolean_value types.
In this structure:
- field_name: Specifies the label for the field.
- custom_fields_object: Indicates the object that contains the custom fields data (in this case, start_form_fields).
- data_type: Defines the data types and their corresponding keys.
- key: Specifies the key responsible for the data type of the object.
- values: An array of data types for single-select options (e.g., dropdowns, radio buttons).
- multiselect_values: An array of data types for multi-select options (e.g., checklists).
- boolean_values: An array of data types for boolean options (e.g., checkboxes).
- dd_options: Points to the location in the JSON where dropdown options are defined (options in this case).
- option_label: The display name for the dropdown options. You should replace this with the actual key from your JSON that represents labels.
- option_value: The actual value associated with each dropdown option. You should replace this with the actual key from your JSON that represents values.
JSON:
{
"field_name": "label",
"custom_fields_object": "start_form_fields",
"data_type": {
"key": "type",
"values": [
"select",
"radio_vertical",
"radio_horizontal"
],
"multiselect_values": [
"checklist_vertical",
"checklist_horizontal"
],
"boolean_values": []
},
"dd_options": "options",
"option_label": "",
"option_value": "",
"inbuilt_action": []
}This format enables you to specify different field types and their corresponding dropdown options, ensuring their proper organization for seamless integration into your application.
Happy integrating!
Attachments
Last edited by a moderator: