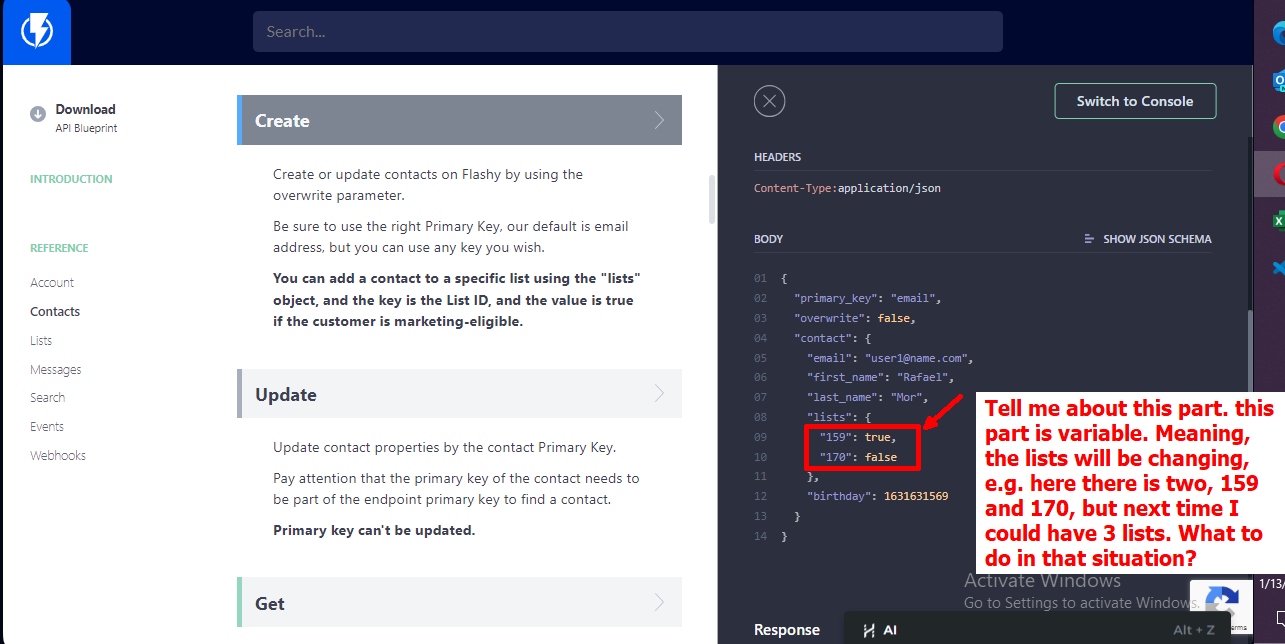
Great question! It sounds like you’re dealing with a scenario where certain fields in your app need to be dynamic—customized or changeable for each end user. The best solution for this is to implement dynamic forms or user-specific schema configurations in your backend and front-end logic.
To achieve this, use a JSON-based form structure that can render fields dynamically based on user data or preferences. This approach is common in apps that require flexibility, such as survey apps, onboarding flows, or customizable dashboards.
Here’s how you can implement it:
- Store field definitions in your database per user or role.
- Create a front-end component that can render form fields dynamically based on those definitions.
- Use conditions or rules (e.g., via a rules engine or simple logic) to determine when and how fields should appear or change.
For backend systems, NoSQL databases like MongoDB work well for this use case because of their flexible schemas, but relational databases can also handle this with the right design.
If you’re building this in a web or mobile app, libraries like React Hook Form (React) or Flutter’s dynamic widget rendering can help manage dynamic input fields efficiently.
This method provides a scalable way to deliver personalized experiences without hardcoding every variation.
Let me know if you’re using a specific framework or platform—happy to give more tailored guidance!


 flashy.app
flashy.app

 flashy.app
flashy.app



