AllyDouillette
Member
I've searched for similar problems but it didn't come up with anything. Here's the thing: I get back an API response with a string – literally it's "This is the <{{|m|2590|}}>".
When using this in Javascript code, it'll just blank it out.

- I've tried leaving out the quotes in the return statement – this fails.
- the issue is resolved if the string is "This is the {{|m|2590|}}", so I'm thinking it's the < and > here.
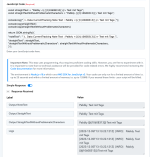
Further proving the point of the JavaScript module being the problem, here we have what happens if the value is passed as a field straight into another step:

As you can see in the line "Profile Status Text", it renders as "This is the &It;{{|m|2590|}}>".
Does anybody have any input on the internal workings of the Javascript module to resolve this or is it just a bug?
When using this in Javascript code, it'll just blank it out.

- I've tried leaving out the quotes in the return statement – this fails.
- the issue is resolved if the string is "This is the {{|m|2590|}}", so I'm thinking it's the < and > here.
Further proving the point of the JavaScript module being the problem, here we have what happens if the value is passed as a field straight into another step:

As you can see in the line "Profile Status Text", it renders as "This is the &It;{{|m|2590|}}>".
Does anybody have any input on the internal workings of the Javascript module to resolve this or is it just a bug?