Some third-party applications like Zoom, Monday.com require webhook validation, In which they generally send a challenge or a secret code to the webhook URL and ask to return back the same code or a hashed value either in the response header or in the response body.
Pabbly Connect allows validating the webhook URL by adding an Inbuilt Action type "Webhook Validator" where, one can define the template JSON in which it is mentioned, which value of the received JSON/Form-Data needs to be processed and returned.
To configure Webhook Validator in your application. You should follow these steps-
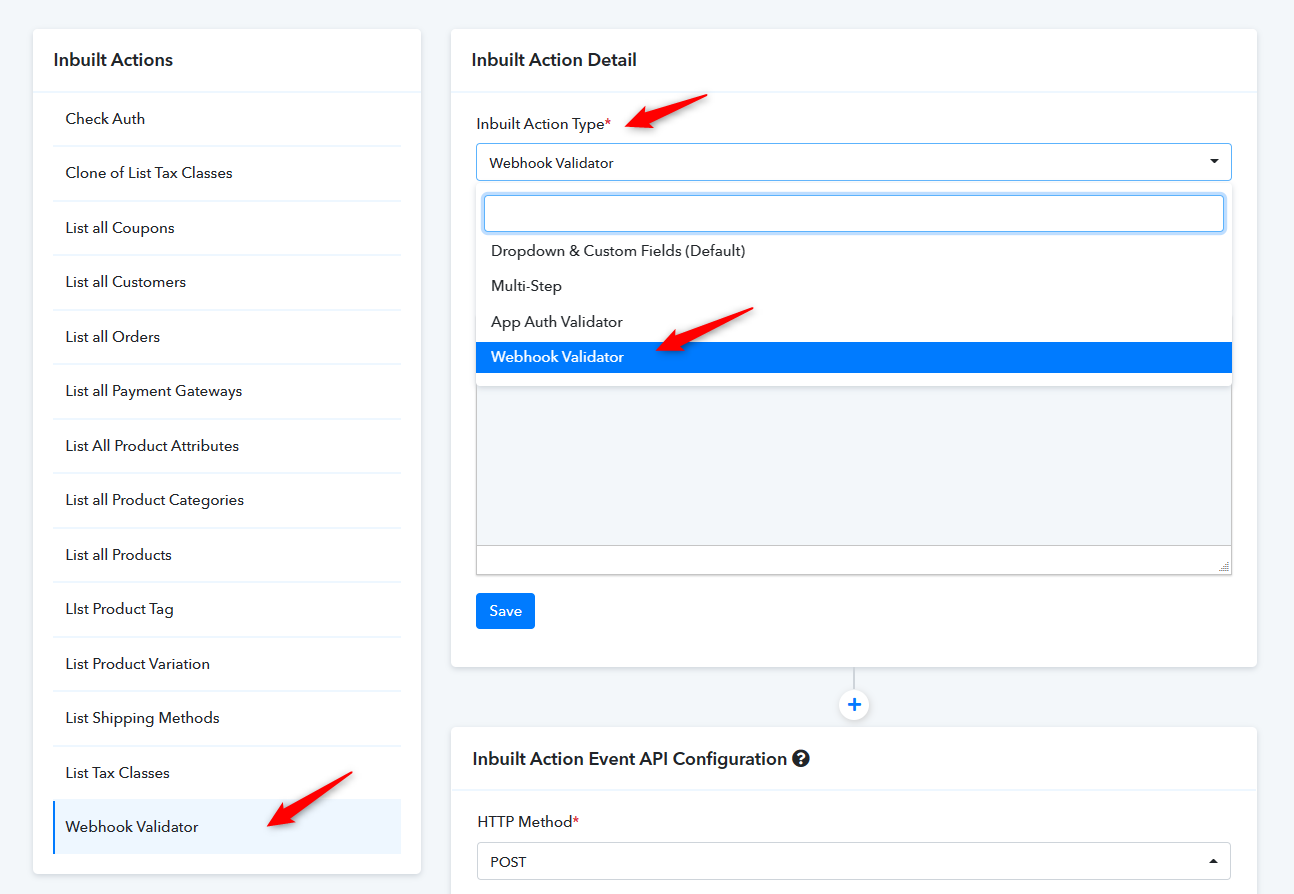
Go to the Inbuilt Action page of your app and create an inbuilt action event with Webhook Validation inbuilt action event type.

In the Webhook Validator Inbuilt Action Event API Configuration, you must pass the below request body JSON and enter "no_url" in the API endpoint URL field leaving as it is other sections.
Let's understand the working with the following application examples.
Example 1: Zoom
Zoom uses a challenge-response check (CRC) for webhook validation. When a CRC occurs, Zoom will make a POST request to your endpoint with a challenge request body. After your endpoint receives the request, your app needs to respond with the challenge response within 3 seconds.
Learn more: https://marketplace.zoom.us/docs/api-reference/webhook-reference/#validate-your-webhook-endpoint
Zoom sends a validation request JSON on the webhook URL in the following format:
And, need the following response JSON within 3 seconds with a 200 or 204 HTTP response code.
According to Zoom, Once you receive the request body, create an HMAC SHA-256 hash with the Zoom app's secret token as the secret/salt, and the plainToken value as the string. Output in hex format.
We need to configure the Webhook Validator (Inbuilt Action) JSON payload as shown below:
In the above template, there is a JavaScript code passed in the code key explained below:
{{event}} : The variable captured in the JSON payload sent by Zoom is used to fulfill the conditional logic of the code.
{{connection==>bearer_token==>token}} : While configuring the app, we defined the authentication type as Bearer Token, where we ask users to input their Zoom Developer App's Secret token required later to generate the HMAC-SHA256 in the above code.
{{payload==>plainToken}} : The variable captured in the JSON payload sent by Zoom is used later to generate the HMAC-SHA256 in the above code.
At last, the code returns the required JSON body to Zoom as shown below:
Example 2: Tribe
Similarly, Tribe.so sends the following JSON payload to Pabbly Connect webhook URL
In this case, our webhook validator inbuilt action JSON template will be:
Example 3: Keap
When we need to capture the challenge key in the received header at the webhook URL and return back the same in the response header.
As required in InfusionSoft by Keap documentation here:
Keap sends data on Webhook URL as shown below:

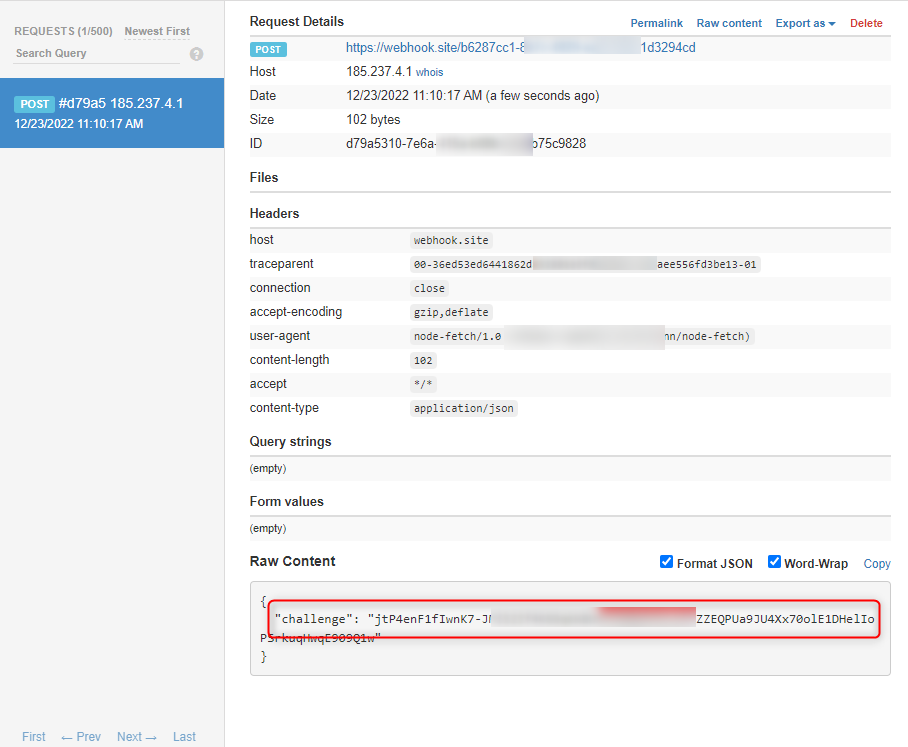
Note: You can also, try webhook.site webhook URL to check the sample data that will the application sends for the validation process and create the JSON payload accordingly.
Our Payload JSON should be:
Example 4: Asana
When we need to capture the challenge key in the received header at the webhook URL and return back the same in the response header.
As required in Asana documentation here:
Asana sends data on Webhook URL as shown below:

Our Payload JSON should be:
Example 5: Monday.com
When we need to capture the challenge key in the received payload JSON at the webhook URL and return back the same in the response payload JSON.
As required in monday.com documentation here:

Our Payload JSON should be:
Example 6: ServiceM8
When we need to capture the challenge key in the received Form Values at the webhook URL and return back the same in the response as palin text.
As required in serviceM8 documentation here:

How to get the received headers keys for processing further in validation.
Suppose, the application is sending the challenge code in form valueswith the key 'challenge' then, you can define it with the following variable in the Validator Inbuilt Action JSON template.
You can refer to examples #3 or #4 to learn more.
How to get the connection data of an app which is required in the code section to process Hashing etc.
If some apps require a secret key or auth token to be used in calculating the hash then, we can use the authentication section of the app to securely store those details which can be used in later in validation process.
Here are some examples given below to get the secret or token from the user connection:
Bearer:
Headers:
Parameters:
Pabbly Connect allows validating the webhook URL by adding an Inbuilt Action type "Webhook Validator" where, one can define the template JSON in which it is mentioned, which value of the received JSON/Form-Data needs to be processed and returned.
To configure Webhook Validator in your application. You should follow these steps-
Go to the Inbuilt Action page of your app and create an inbuilt action event with Webhook Validation inbuilt action event type.
In the Webhook Validator Inbuilt Action Event API Configuration, you must pass the below request body JSON and enter "no_url" in the API endpoint URL field leaving as it is other sections.
JSON:
{
"received_challenge_keys": [],
"code": "",
"response_headers": {}
}| received_challenge_keys | Accepts Array(): Mention an array of keys whether they are received in header or JSON that needs to be passed for the webhook validation process. Ex. 1. If the challenge key is received in headers then, we can get the relevant value in the following variable
Code:
Code:
|
| code | Accepts String: Write a piece of JavaScript code that requires further processing like generating HMAC or Hash and return a JSON message. Refer to the allowed JavaScript modules and Code standards here. https://forum.pabbly.com/threads/javascript-code-by-pabbly.9884/ |
| response_headers | Accepts JSON: Specify the headers that you want to send back as required by the application. Ex. { "x-challenge-key": "{{received_http_headers==>x-challenge-key}}" } |
Let's understand the working with the following application examples.
Example 1: Zoom
Zoom uses a challenge-response check (CRC) for webhook validation. When a CRC occurs, Zoom will make a POST request to your endpoint with a challenge request body. After your endpoint receives the request, your app needs to respond with the challenge response within 3 seconds.
Learn more: https://marketplace.zoom.us/docs/api-reference/webhook-reference/#validate-your-webhook-endpoint
Zoom sends a validation request JSON on the webhook URL in the following format:
JSON:
{
"payload": {
"plainToken": "qgg8vlvZxxxxYooatFL8Aw"
},
"event_ts": 1654503849680,
"event": "endpoint.url_validation"
}And, need the following response JSON within 3 seconds with a 200 or 204 HTTP response code.
JSON:
{
"plainToken": "qgg8vlvZRXXXYooatFL8Aw",
"encryptedToken": "23a89b634c017e5364a1c8XXXX0dd5599e2bb04bb1558d9c3a121faa5"
}According to Zoom, Once you receive the request body, create an HMAC SHA-256 hash with the Zoom app's secret token as the secret/salt, and the plainToken value as the string. Output in hex format.
We need to configure the Webhook Validator (Inbuilt Action) JSON payload as shown below:
JSON:
{
"received_challenge_keys": [
"{{payload==>plainToken}}"
],
"code": "const hashForValidate = CryptoJS.HmacSHA256( \"{{payload==>plainToken}}\",\"{{connection==>bearer_token==>token}}\");
return { plainToken: \"{{payload==>plainToken}}\", encryptedToken: hashForValidate.toString() }",
"response_headers": {}
}In the above template, there is a JavaScript code passed in the code key explained below:
JavaScript:
const hashForValidate = CryptoJS.HmacSHA256( \"{{payload==>plainToken}}\",\"{{connection==>bearer_token==>token}}\");
return {
"plainToken": {{payload==>plainToken}},
"encryptedToken": hashForValidate.toString()
}{{event}} : The variable captured in the JSON payload sent by Zoom is used to fulfill the conditional logic of the code.
{{connection==>bearer_token==>token}} : While configuring the app, we defined the authentication type as Bearer Token, where we ask users to input their Zoom Developer App's Secret token required later to generate the HMAC-SHA256 in the above code.
{{payload==>plainToken}} : The variable captured in the JSON payload sent by Zoom is used later to generate the HMAC-SHA256 in the above code.
At last, the code returns the required JSON body to Zoom as shown below:
JSON:
{
"plainToken": "qgg8vlvZXxxxxxYooatFL8Aw",
"encryptedToken": "23a89b634c017e5364a1c8d9XXXXd5599e2bb04bb1558d9c3a121faa5"
}Example 2: Tribe
Similarly, Tribe.so sends the following JSON payload to Pabbly Connect webhook URL
JSON:
{
"type": "contact",
"data": {
"challenge": "saf5d4as65dasddd"
}
}In this case, our webhook validator inbuilt action JSON template will be:
JSON:
{
"received_challenge_keys": ["{{data==>challenge}}"],
"code": "return { type: \"contact\", status: \"SUCCEEDED\", data: { challenge: \"{{data==>challenge}}\" } };",
"response_headers": {}
}Example 3: Keap
When we need to capture the challenge key in the received header at the webhook URL and return back the same in the response header.
As required in InfusionSoft by Keap documentation here:
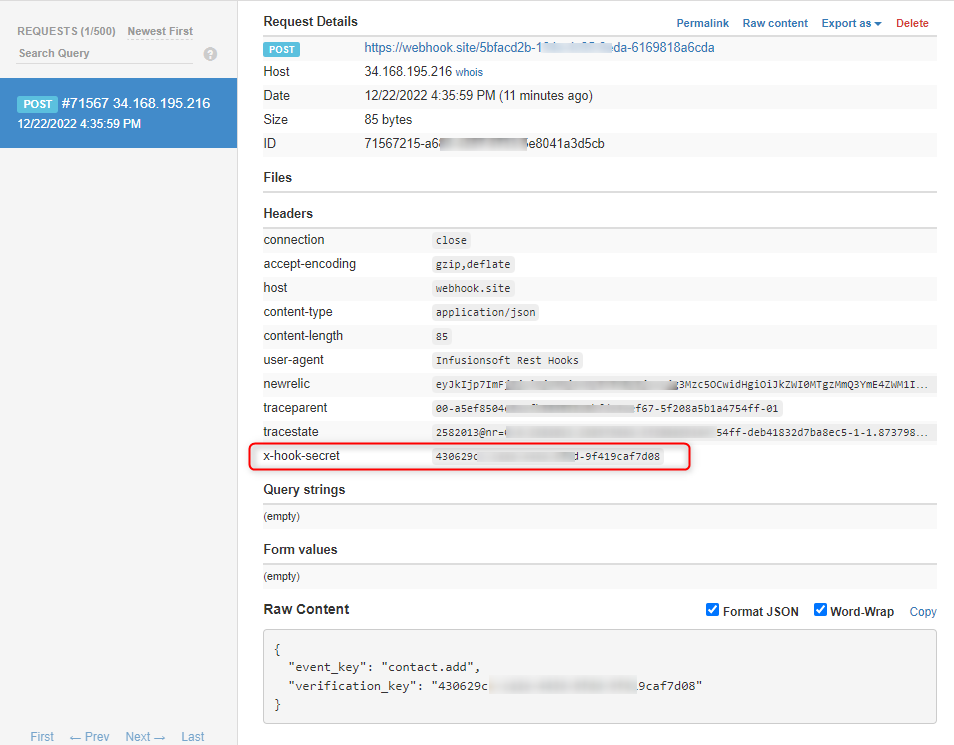
Keap sends data on Webhook URL as shown below:
Note: You can also, try webhook.site webhook URL to check the sample data that will the application sends for the validation process and create the JSON payload accordingly.
Our Payload JSON should be:
JSON:
{
"received_challenge_keys": [
"{{verification_key}}",
"{{received_http_headers==>x-hook-secret}}"
],
"code": "",
"response_headers": {
"X-Hook-Secret": "{{received_http_headers==>x-hook-secret}}"
}
}Example 4: Asana
When we need to capture the challenge key in the received header at the webhook URL and return back the same in the response header.
As required in Asana documentation here:
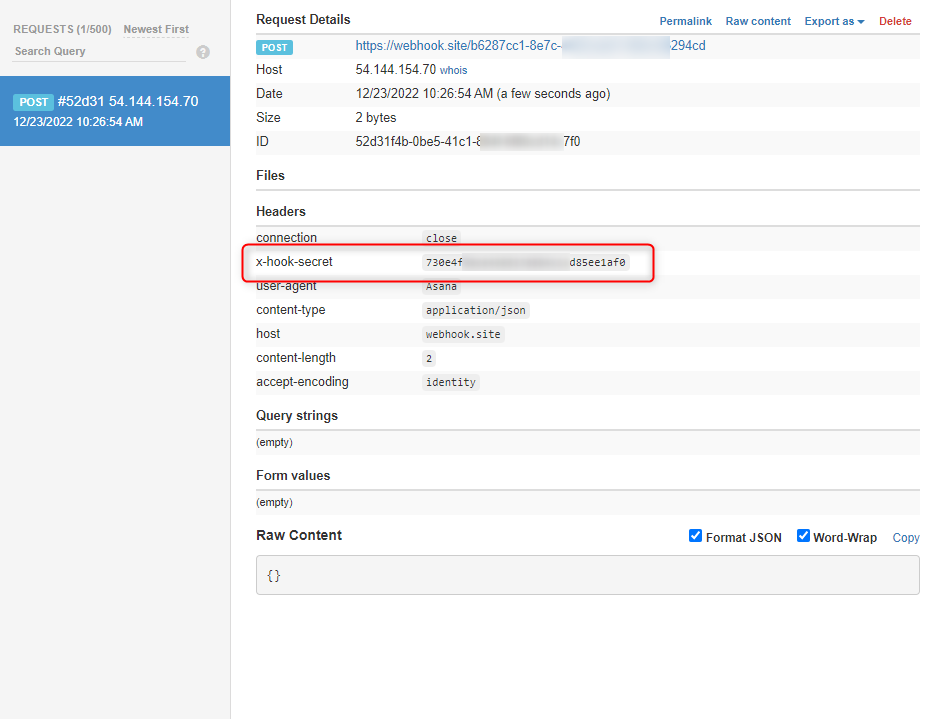
Asana sends data on Webhook URL as shown below:
Our Payload JSON should be:
JSON:
{
"received_challenge_keys": [
"{{received_http_headers==>x-hook-secret}}"
],
"code": "",
"response_headers": {
"X-Hook-Secret": "{{received_http_headers==>x-hook-secret}}"
}
}Example 5: Monday.com
When we need to capture the challenge key in the received payload JSON at the webhook URL and return back the same in the response payload JSON.
As required in monday.com documentation here:
Our Payload JSON should be:
JSON:
{
"received_challenge_keys": [
"{{challenge}}"
],
"code": "return { challenge: \"{{challenge}}\" };",
"response_headers": {}
}Example 6: ServiceM8
When we need to capture the challenge key in the received Form Values at the webhook URL and return back the same in the response as palin text.
As required in serviceM8 documentation here:
How to get the received headers keys for processing further in validation.
Suppose, the application is sending the challenge code in form valueswith the key 'challenge' then, you can define it with the following variable in the Validator Inbuilt Action JSON template.
Code:
{
"received_challenge_keys": [
"{{challenge}}"
],
"code": "return `{{challenge}}`;",
"response_headers": {
"content-type": "text/plain"
}
}You can refer to examples #3 or #4 to learn more.
How to get the connection data of an app which is required in the code section to process Hashing etc.
If some apps require a secret key or auth token to be used in calculating the hash then, we can use the authentication section of the app to securely store those details which can be used in later in validation process.
Here are some examples given below to get the secret or token from the user connection:
Bearer:
Code:
{{connection==>bearer_token==>token}} => 63d3b29358b158exxxxxxx-us13
{{connection==>parameters==>data_center}} => us13Headers:
Code:
{{connection==>headers==>X-Api-Key}} => 308094154d643xxxxxxx
{{connection==>headers==>X-Auth-Token}} => 5b72c30239xxxxxxxParameters:
Code:
{{connection==>parameters==>instance_id}} => 63132F717DC27
{{connection==>parameters==>access_token}} => ddba5a6c18xxxxxxxAttachments
Last edited by a moderator: