Pabbly Connect's new feature allows you to filter or transform the API endpoint’s JSON response. It uses AWS Lambda function internally to perform these operations as explained in below example:
Example:
Let’s take an example of Freshdesk API to List All Ticket Fields
Freshdesk Ticket fields API endpoint returns a large JSON including custom fields and you only want to work with custom field objects or say, you want to filter the JSON to retrieve custom fields only from the response.
In that case, you need to create an inbuilt endpoint and needs to pass some parameters as shown below:
Actual endpoint URL to retrieve Freshdesk Ticket fields in Pabbly Connect is:
Returns a large set of JSON data as shown below:
Query String parameters to be passed are:
Possible values:
1. filterByKeyValue
2. subTree
3. transform
Possible values:
1.
2. You can pass the key of the json array that you want to retrieve e.g. custom_fields
3. JSON template as per the template variables defined in this documentation: https://selecttransform.github.io/site/transform.html
Note: Replace {{ }} double curly braces with {{{ }}} triple curly braces in templates when passed.
So the final inbuilt endpoint URL will be like:
Filtered response of the API will be:
If you want to filter the JSON by key only or by value only then, you can pass the relevant values in the pc_json_parser_template JSON
2. If your API response contains a large JSON and there is a need to retrieve a part (subtree) of the JSON
From the above JSON example, let’s retrieve the custom_fields subtree then, we need to pass the key ‘custom_fields’ in the pc_json_parser_template and ‘subTree’ in the pc_json_parser_type query string params as shown below:
?pc_json_parser_type=subTree&pc_json_parser_template=custom_fields
Filtered response will be:
3. If you want to transform the JSON to some predefined format then, you need to pass ‘transform’ in the pc_json_parser_type parameter and template JSON in the pc_json_parser_template parameter
Some examples of transformation templates are explained here: https://selecttransform.github.io/site/transform.html
You can try some formations in the playground: https://selecttransform.github.io/playground/
Consider the JSON response from the following API endpoint
https://hub.dummyapis.com/employee?noofRecords=5
If we pass the following template in the parameter then,
The final URL will be:
The transformed response will be:
Using conditional logic "If else" in templates:
Suppose you want to filter the JSON on the basis of some conditional logics like If else then, you can make use of the same as explain in the below example:
Consider the JSON response from the following API endpoint
Now, we want only those objects which contains 'age' greater than 70 and does not contains 'phoneNumber' then, the transform template will be:
Hence, the final URL will be like:
The transformed response will be:
Transforming JSON of the POST requests
Consider the JSON response from the following API endpoint
https://connect.pabbly.com/api/return_api_body
(You can even use another POST endpoint this is just for the sample)
NOTE: This endpoint returns the same response body that you provide in the request body.
Request & Response Body (For return_api_body Endpoint):
If we pass the following template in the parameter then,
Here in the example, the static key value is being passed i.e. ‘key’. This returns the array of the provided key (i.e. ‘key’ ) value from the JSON.
The final URL will be:
The transformed response will be:
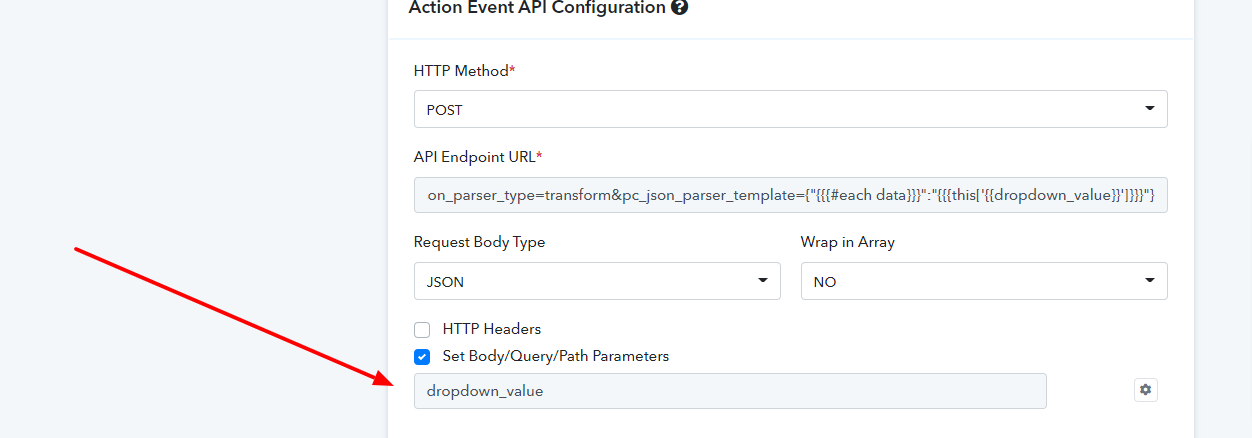
Based on dynamic variables:
You can even provide a variable also so it will change based on the variable, this can be the dropdown value.

So as you declare the variable as dropdown_value
Which may contain static dropdown values such as emoji, key, value

If we pass the following template in the parameter then,
So this will return the following response on selecting keys emoji , key , value respectively.
For emoji

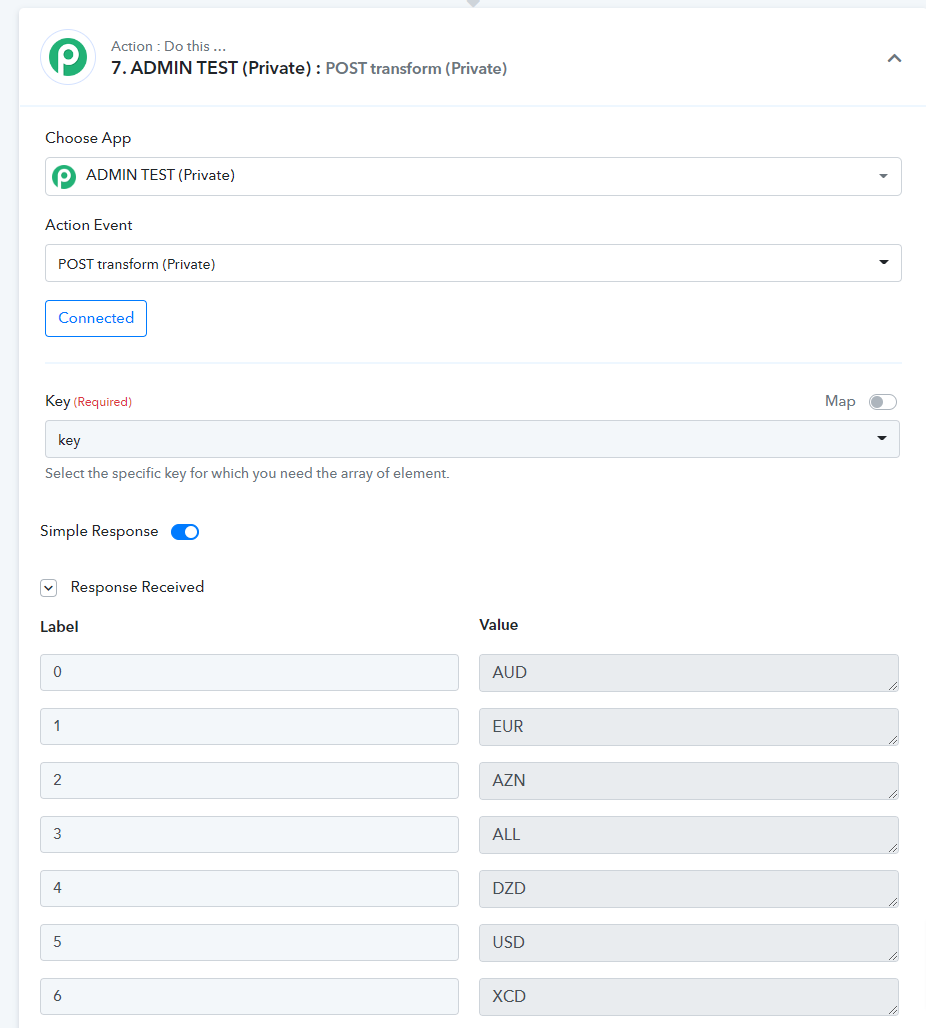
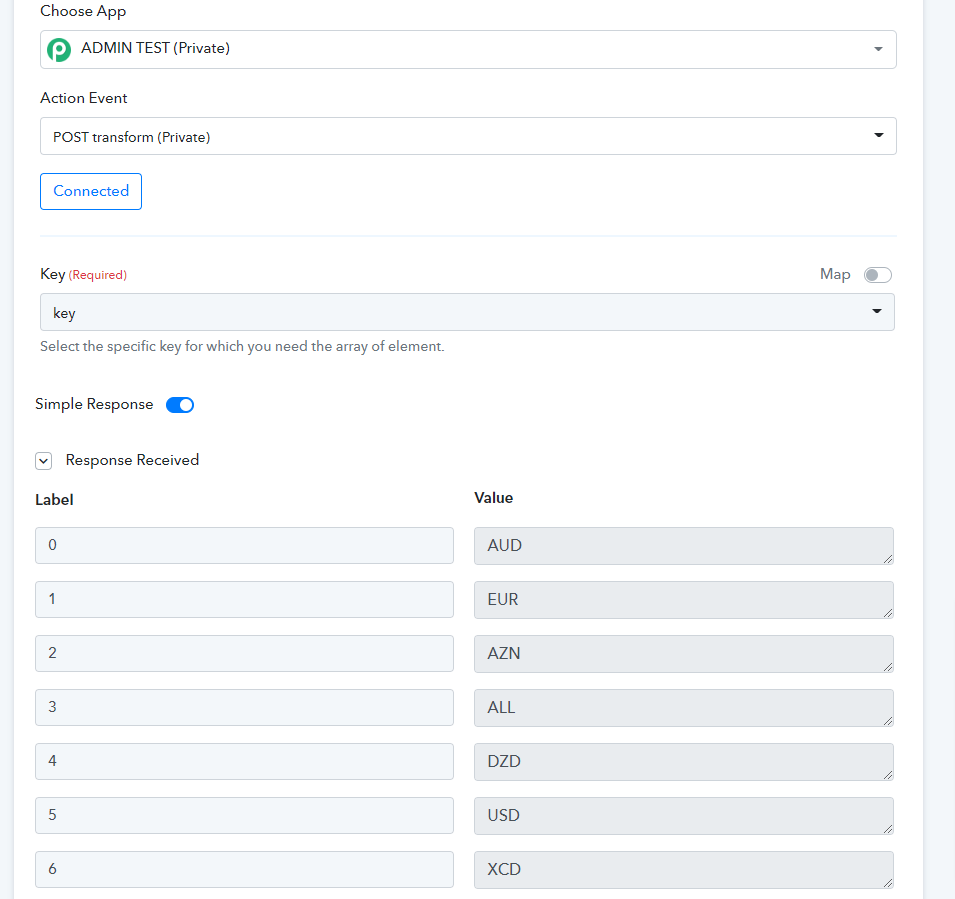
For key

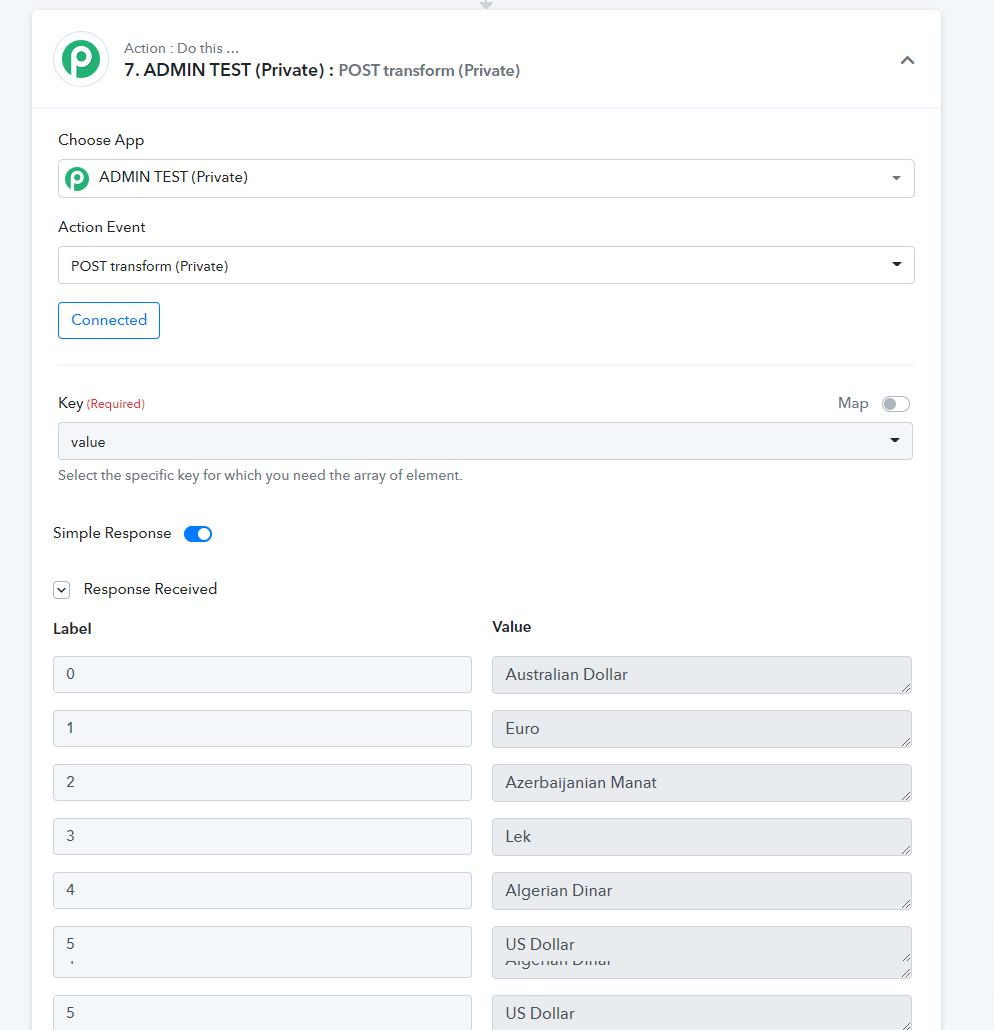
For value

Further Reading: You can read about JSON Select and Transformation in more detail through the link below.
https://forum.pabbly.com/threads/ho...o-transform-your-incoming-api-response.21055/
Example:
Let’s take an example of Freshdesk API to List All Ticket Fields
Freshdesk Ticket fields API endpoint returns a large JSON including custom fields and you only want to work with custom field objects or say, you want to filter the JSON to retrieve custom fields only from the response.
In that case, you need to create an inbuilt endpoint and needs to pass some parameters as shown below:
Actual endpoint URL to retrieve Freshdesk Ticket fields in Pabbly Connect is:
Code:
https://{{yourdomain}}.freshdesk.com/api/v2/ticket_fields
JSON:
[
...
{
"id": 84000498108,
"name": "group",
"label": "Group",
"description": "Ticket group",
"position": 7,
"required_for_closure": false,
"required_for_agents": false,
"type": "default_group",
"default": true,
"customers_can_edit": false,
"label_for_customers": "Group",
"required_for_customers": false,
"displayed_to_customers": false,
"created_at": "2022-04-12T10:47:40Z",
"updated_at": "2022-04-12T10:47:40Z",
"choices": {
"Billing": 84000228910,
"Customer Support": 84000228913,
"Escalations": 84000228911
}
},
{
"id": 84000498109,
"name": "agent",
"label": "Agent",
"description": "Agent",
"position": 8,
"required_for_closure": false,
"required_for_agents": false,
"type": "default_agent",
"default": true,
"customers_can_edit": false,
"label_for_customers": "Assigned to",
"required_for_customers": false,
"displayed_to_customers": true,
"created_at": "2022-04-12T10:47:40Z",
"updated_at": "2022-04-12T10:47:40Z",
"choices": {
"naveen": 84010043621,
"Naveen Kolhe": 84010043492
}
},
{
"id": 84000498111,
"name": "description",
"label": "Description",
"description": "Ticket description",
"position": 10,
"required_for_closure": false,
"required_for_agents": true,
"type": "default_description",
"default": true,
"customers_can_edit": true,
"label_for_customers": "Description",
"required_for_customers": true,
"displayed_to_customers": true,
"created_at": "2022-04-12T10:47:40Z",
"updated_at": "2022-04-12T10:47:40Z"
},
{
"id": 84000498112,
"name": "company",
"label": "Company",
"description": "Ticket Company",
"position": 11,
"required_for_closure": false,
"required_for_agents": true,
"type": "default_company",
"default": true,
"customers_can_edit": true,
"label_for_customers": "Company",
"required_for_customers": true,
"displayed_to_customers": true,
"created_at": "2022-04-12T10:47:41Z",
"updated_at": "2022-04-12T10:47:41Z"
},
{
"id": 84000498190,
"name": "cf_favourite_game",
"label": "Favourite Game",
"description": null,
"position": 12,
"required_for_closure": false,
"required_for_agents": false,
"type": "custom_dropdown",
"default": false,
"customers_can_edit": true,
"label_for_customers": "Favourite Game",
"required_for_customers": false,
"displayed_to_customers": true,
"created_at": "2022-04-12T11:00:08Z",
"updated_at": "2022-04-12T11:00:08Z",
"choices": [
"Hockey",
"Football",
"Chess",
"Cricket"
]
},
{
"id": 84000498207,
"name": "cf_note_from_agent",
"label": "Note from Agent",
"description": null,
"position": 13,
"required_for_closure": false,
"required_for_agents": false,
"type": "custom_paragraph",
"default": false,
"customers_can_edit": true,
"label_for_customers": "Note from Agent",
"required_for_customers": false,
"displayed_to_customers": true,
"created_at": "2022-04-12T11:01:01Z",
"updated_at": "2022-04-12T11:01:01Z"
},
{
"id": 84000498208,
"name": "cf_date_of_contact",
"label": "Date of Contact",
"description": null,
"position": 14,
"required_for_closure": false,
"required_for_agents": false,
"type": "custom_date",
"default": false,
"customers_can_edit": true,
"label_for_customers": "Date of Contact",
"required_for_customers": false,
"displayed_to_customers": true,
"created_at": "2022-04-12T11:01:37Z",
"updated_at": "2022-04-12T11:01:37Z"
}
]Query String parameters to be passed are:
- pc_json_parser_type
Possible values:
1. filterByKeyValue
2. subTree
3. transform
- pc_json_parser_template
Possible values:
1.
Code:
{"key":"key_name","value":"actual_value"}3. JSON template as per the template variables defined in this documentation: https://selecttransform.github.io/site/transform.html
Note: Replace {{ }} double curly braces with {{{ }}} triple curly braces in templates when passed.
So the final inbuilt endpoint URL will be like:
Code:
https://{{yourdomain}}.freshdesk.com/api/v2/ticket_fields?pc_json_parser_type=filterByKeyValue&pc_json_parser_template={"key":"default","value":"false"}Filtered response of the API will be:
JSON:
[
{
"id": 84000498190,
"name": "cf_favourite_game",
"label": "Favourite Game",
"description": null,
"position": 12,
"required_for_closure": false,
"required_for_agents": false,
"type": "custom_dropdown",
"default": false,
"customers_can_edit": true,
"label_for_customers": "Favourite Game",
"required_for_customers": false,
"displayed_to_customers": true,
"created_at": "2022-04-12T11:00:08Z",
"updated_at": "2022-04-12T11:00:08Z",
"choices": [
"Hockey",
"Football",
"Chess",
"Cricket"
]
},
{
"id": 84000498207,
"name": "cf_note_from_agent",
"label": "Note from Agent",
"description": null,
"position": 13,
"required_for_closure": false,
"required_for_agents": false,
"type": "custom_paragraph",
"default": false,
"customers_can_edit": true,
"label_for_customers": "Note from Agent",
"required_for_customers": false,
"displayed_to_customers": true,
"created_at": "2022-04-12T11:01:01Z",
"updated_at": "2022-04-12T11:01:01Z"
},
{
"id": 84000498208,
"name": "cf_date_of_contact",
"label": "Date of Contact",
"description": null,
"position": 14,
"required_for_closure": false,
"required_for_agents": false,
"type": "custom_date",
"default": false,
"customers_can_edit": true,
"label_for_customers": "Date of Contact",
"required_for_customers": false,
"displayed_to_customers": true,
"created_at": "2022-04-12T11:01:37Z",
"updated_at": "2022-04-12T11:01:37Z"
}
...
]If you want to filter the JSON by key only or by value only then, you can pass the relevant values in the pc_json_parser_template JSON
2. If your API response contains a large JSON and there is a need to retrieve a part (subtree) of the JSON
JSON:
{
…
"position": 14,
"required_for_closure": false,
"required_for_agents": false,
"url": "http://localhost",
"text": "localhost",
customers_can_edit": true,
"label_for_customers": "Date of Contact",
"nestedItems": {
"custom_fields": [
{
"key": "first_name",
"value": "Naveen"
},
{
"key": "last_name",
"value": "Kolhe"
},
{
"key": "email",
"value": "[email protected]"
}
]
}
}From the above JSON example, let’s retrieve the custom_fields subtree then, we need to pass the key ‘custom_fields’ in the pc_json_parser_template and ‘subTree’ in the pc_json_parser_type query string params as shown below:
?pc_json_parser_type=subTree&pc_json_parser_template=custom_fields
Filtered response will be:
JSON:
[
[
{
"key": "first_name",
"value": "Naveen"
},
{
"key": "last_name",
"value": "Kolhe"
},
{
"key": "email",
"value": "[email protected]"
}
]
]3. If you want to transform the JSON to some predefined format then, you need to pass ‘transform’ in the pc_json_parser_type parameter and template JSON in the pc_json_parser_template parameter
Some examples of transformation templates are explained here: https://selecttransform.github.io/site/transform.html
You can try some formations in the playground: https://selecttransform.github.io/playground/
Consider the JSON response from the following API endpoint
https://hub.dummyapis.com/employee?noofRecords=5
JSON:
[
{
"id": 1001,
"imageUrl": "https://hub.dummyapis.com/Image?text=DM&height=120&width=120",
"firstName": "Damaris",
"lastName": "Morar",
"email": "[email protected]",
"contactNumber": "4132690185",
"age": 30,
"dob": "29/10/1992",
"salary": 1.0,
"address": "Address1"
},
{
"id": 1002,
"imageUrl": "https://hub.dummyapis.com/Image?text=ZJ&height=120&width=120",
"firstName": "Zachariah",
"lastName": "Jakubowski",
"email": "[email protected]",
"contactNumber": "4652499338",
"age": 24,
"dob": "12/12/1998",
"salary": 2.0,
"address": "Address2"
},
{
"id": 1003,
"imageUrl": "https://hub.dummyapis.com/Image?text=NM&height=120&width=120",
"firstName": "Noble",
"lastName": "Mante",
"email": "[email protected]",
"contactNumber": "4611390172",
"age": 87,
"dob": "16/04/1935",
"salary": 3.0,
"address": "Address3"
},
{
"id": 1004,
"imageUrl": "https://hub.dummyapis.com/Image?text=MD&height=120&width=120",
"firstName": "Margarett",
"lastName": "Dooley",
"email": "[email protected]",
"contactNumber": "4650692540",
"age": 63,
"dob": "24/02/1959",
"salary": 4.0,
"address": "Address4"
},
{
"id": 1005,
"imageUrl": "https://hub.dummyapis.com/Image?text=SB&height=120&width=120",
"firstName": "Sarah",
"lastName": "Batz",
"email": "[email protected]",
"contactNumber": "4763699085",
"age": 23,
"dob": "20/12/1999",
"salary": 5.0,
"address": "Address5"
}
]If we pass the following template in the parameter then,
JSON:
{
"{{{#each this}}}": {
"full_name": "{{{this.firstName}}} {{{this.lastName}}}",
"email": "{{{this.email}}}",
"employee_id": "{{{this.id}}}"
}
}The final URL will be:
Code:
https://hub.dummyapis.com/employee?noofRecords=5&pc_json_parser_type=transform&pc_json_parser_template={"{{{#each this}}}":{ "full_name":"{{{this.firstName}}} {{{this.lastName}}}", "email":"{{{this.email}}}","employee_id":"{{{this.id}}}"}}The transformed response will be:
JSON:
[
{
"full_name": "Damaris Morar",
"email": "[email protected]",
"employee_id": 1001
},
{
"full_name": "Zachariah Jakubowski",
"email": "[email protected]",
"employee_id": 1002
},
{
"full_name": "Noble Mante",
"email": "[email protected]",
"employee_id": 1003
},
{
"full_name": "Margarett Dooley",
"email": "[email protected]",
"employee_id": 1004
},
{
"full_name": "Sarah Batz",
"email": "[email protected]",
"employee_id": 1005
}
]Using conditional logic "If else" in templates:
Suppose you want to filter the JSON on the basis of some conditional logics like If else then, you can make use of the same as explain in the below example:
Consider the JSON response from the following API endpoint
JSON:
[
{
"id": 1001,
"imageUrl": "https://hub.dummyapis.com/Image?text=LR&height=120&width=120",
"firstName": "Leticia",
"lastName": "Rolfson",
"email": "[email protected]",
"contactNumber": "4649490099",
"age": 81,
"dob": "28/03/1941",
"salary": 1.0,
"address": "Address1"
},
{
"id": 1002,
"imageUrl": "https://hub.dummyapis.com/Image?text=AK&height=120&width=120",
"firstName": "Abner",
"lastName": "Kuhlman",
"email": "[email protected]",
"contactNumber": "4382699838",
"age": 33,
"dob": "14/11/1989",
"salary": 2.0,
"address": "Address2"
},
{
"id": 1003,
"imageUrl": "https://hub.dummyapis.com/Image?text=JP&height=120&width=120",
"firstName": "Jess",
"lastName": "Prosacco",
"email": "[email protected]",
"contactNumber": "4790896416",
"age": 79,
"dob": "05/11/1943",
"salary": 3.0,
"address": "Address3"
},
{
"id": 1004,
"imageUrl": "https://hub.dummyapis.com/Image?text=KA&height=120&width=120",
"firstName": "Kariane",
"lastName": "Aufderhar",
"email": "[email protected]",
"contactNumber": "4589291593",
"age": 42,
"dob": "08/05/1980",
"salary": 4.0,
"address": "Address4"
},
{
"id": 1005,
"imageUrl": "https://hub.dummyapis.com/Image?text=OJ&height=120&width=120",
"firstName": "Olivia",
"lastName": "Jakubowski",
"email": "[email protected]",
"contactNumber": "4243394189",
"age": 25,
"dob": "04/10/1997",
"salary": 5.0,
"address": "Address5"
}
]Now, we want only those objects which contains 'age' greater than 70 and does not contains 'phoneNumber' then, the transform template will be:
JSON:
{
"{{{#each this}}}": [{
"{{{#if !('phoneNumber' in this) & age > 70}}}":"{{{this}}}"}
]}
}Hence, the final URL will be like:
Code:
https://hub.dummyapis.com/employee?noofRecords=5?pc_json_parser_type=transform&pc_json_parser_template={ "{{{#each this}}}": [{ "{{{#if !('phoneNumber' in this) & age > 70}}}":"{{{this}}}"} ]} }The transformed response will be:
JSON:
[
{
"id": 1001,
"imageUrl": "https://hub.dummyapis.com/Image?text=LR&height=120&width=120",
"firstName": "Leticia",
"lastName": "Rolfson",
"email": "[email protected]",
"contactNumber": "4649490099",
"age": 81,
"dob": "28/03/1941",
"salary": 1,
"address": "Address1"
},
{
"id": 1003,
"imageUrl": "https://hub.dummyapis.com/Image?text=JP&height=120&width=120",
"firstName": "Jess",
"lastName": "Prosacco",
"email": "[email protected]",
"contactNumber": "4790896416",
"age": 79,
"dob": "05/11/1943",
"salary": 3,
"address": "Address3"
}
]Transforming JSON of the POST requests
Consider the JSON response from the following API endpoint
https://connect.pabbly.com/api/return_api_body
(You can even use another POST endpoint this is just for the sample)
NOTE: This endpoint returns the same response body that you provide in the request body.
Request & Response Body (For return_api_body Endpoint):
JSON:
{
"data": [
{
"emoji": "AUD",
"key": "AUD",
"value": "Australian Dollar"
},
{
"emoji": "EUR",
"key": "EUR",
"value": "Euro"
},
{
"emoji": "AZN",
"key": "AZN",
"value": "Azerbaijanian Manat"
},
{
"emoji": "ALL",
"key": "ALL",
"value": "Lek"
},
{
"emoji": "DZD",
"key": "DZD",
"value": "Algerian Dinar"
},
{
"emoji": "USD",
"key": "USD",
"value": "US Dollar"
},
{
"emoji": "XCD",
"key": "XCD",
"value": "East Caribbean Dollar"
}
]
}If we pass the following template in the parameter then,
JSON:
{"{{{#each data}}}":"{{{this['key']}}}"}Here in the example, the static key value is being passed i.e. ‘key’. This returns the array of the provided key (i.e. ‘key’ ) value from the JSON.
The final URL will be:
Code:
https://connect.pabbly.com/api/return_api_body?pc_json_parser_type=transform&pc_json_parser_template={"{{{#each data}}}":"{{{this['key']}}}"}The transformed response will be:
JSON:
["AUD","EUR","AZN","ALL","DZD","USD","XCD"]Based on dynamic variables:
You can even provide a variable also so it will change based on the variable, this can be the dropdown value.
So as you declare the variable as dropdown_value
Which may contain static dropdown values such as emoji, key, value
If we pass the following template in the parameter then,
JSON:
{"{{{#each data}}}":"{{{this[‘{{dropdown_value}}’]}}}"}So this will return the following response on selecting keys emoji , key , value respectively.
For emoji
Code:
["AUD","EUR","AZN","ALL","DZD","USD","XCD"]For key
Code:
["AUD","EUR","AZN","ALL","DZD","USD","XCD"]For value
Code:
["Australian Dollar","Euro","Azerbaijanian Manat","Lek","Algerian Dinar","US Dollar","East Caribbean Dollar"]Further Reading: You can read about JSON Select and Transformation in more detail through the link below.
https://forum.pabbly.com/threads/ho...o-transform-your-incoming-api-response.21055/
Last edited by a moderator:

