Line items in terms of accounting are subsets of individual items/products. For example, “quantity, unit price, amount” are line items of "Invoice".
If your app supports Line Item(s) like JSON structure which consists of an array of JSON objects as shown in below example:
You can see in the above code, Line is an array of JSON objects. If your action allows this type of JSON structure then, you can set up Line Item compatible action of your app in Pabbly Connect.
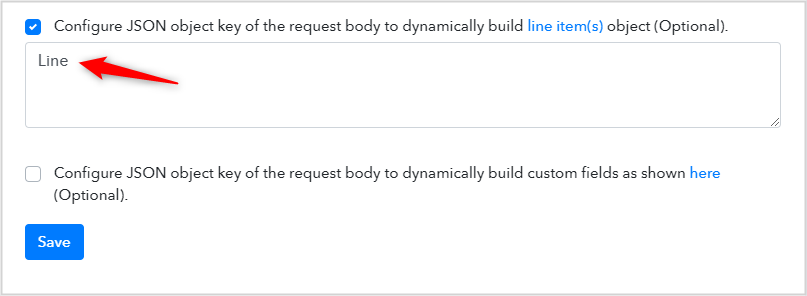
All you have to do is, just declare the JSON Key that holds such dynamic data as in the above example "Line[{....}]" is the one.

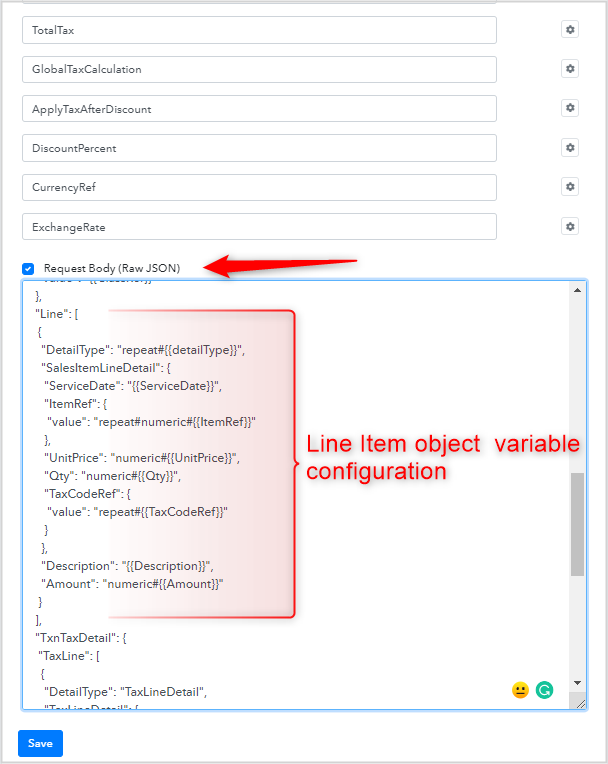
Define one object of "line":[{....}] array in the Body Request (Raw JSON) with variables as shown below:

While defining the variables in the request body field on the action step, there is some syntax that helps Pabbly Connect to typecast the dynamic value of JSON as explained below:
For Numeric Value:
Use numeric# prefix in the variable as explained in the following example:
For Repeating Dropdown Values in all objects of Line Item array:
Use repeat# prefix in the variable as explained in the following example:
For custom pabbly object
Used pabbly_object_ as a prefix for custom Pabbly object variables , Example -
Pabbly object setting -


Input for the pabbly object

Output -

For Root array -
Added option to support line itemizer on root level by passing array of object in root_array json key.
Root array setting -


Output-

Once you configure the action with Line Item support, users will be able to enter or map comma-separated values for the line item fields as explained in this tutorial: https://forum.pabbly.com/threads/how-to-use-line-itemizer.1624/
This document explains how to configure an action when you have the following situation:
This setup is required whenever you want to create multiple objects but the keys are not known in advance.
Example input:
Name, Age, City
This means that each generated object will contain the following fields:
Whatever the user enters is what becomes the object fields.
The user must enter multiple values for that key as comma-separated items.
Example:
For key "Name": Amit, Riya
For key "Age": 30, 25
For key "City": Delhi, Mumbai
Each position in the comma-separated list represents one object.
So:
The system automatically combines values based on their position.
Example:
Index 0 (first values):
This creates two final objects.
Based on the example inputs above, the system generates the following structure:
{
"rows": [
{"Name": "Amit", "Age": "30", "City": "Delhi"},
{"Name": "Riya", "Age": "25", "City": "Mumbai"}
]
}
Here:
This is the correct approach for any action where dynamic object creation is required and the data must be mapped using line-item values.

If your app supports Line Item(s) like JSON structure which consists of an array of JSON objects as shown in below example:
JSON:
{
"Invoice": {
"TxnDate": "2014-09-19",
"PrintStatus": "NeedToPrint",
"TotalAmt": 362.07,
"Line": [
{
"Description": "Rock Fountain",
"DetailType": "SalesItemLineDetail",
"SalesItemLineDetail": {
"TaxCodeRef": {
"value": "TAX"
},
"Qty": 1,
"UnitPrice": 275,
"ItemRef": {
"name": "Rock Fountain",
"value": "5"
}
},
"LineNum": 1,
"Amount": 275,
"Id": "1"
},
{
"Description": "Fountain Pump",
"DetailType": "SalesItemLineDetail",
"SalesItemLineDetail": {
"TaxCodeRef": {
"value": "TAX"
},
"Qty": 1,
"UnitPrice": 12.75,
"ItemRef": {
"name": "Pump",
"value": "11"
}
},
"LineNum": 2,
"Amount": 12.75,
"Id": "2"
},
{
"Description": "Concrete for fountain installation",
"DetailType": "SalesItemLineDetail",
"SalesItemLineDetail": {
"TaxCodeRef": {
"value": "TAX"
},
"Qty": 5,
"UnitPrice": 9.5,
"ItemRef": {
"name": "Concrete",
"value": "3"
}
},
"LineNum": 3,
"Amount": 47.5,
"Id": "3"
},
{
"DetailType": "SubTotalLineDetail",
"Amount": 335.25,
"SubTotalLineDetail": {}
}
],
"DueDate": "2014-10-19",
"DocNumber": "1037",
"CustomerMemo": {
"value": "Thank you for your business and have a great day!"
},
"Balance": 362.07,
"BillEmail": {
"Address": "[email protected]"
},
"ShipAddr": {
"City": "Middlefield",
"Line1": "5647 Cypress Hill Ave.",
"PostalCode": "94303",
"Lat": "37.4238562",
"Long": "-122.1141681",
"CountrySubDivisionCode": "CA",
"Id": "25"
},
"BillAddr": {
"Line4": "Middlefield, CA 94303",
"Line3": "5647 Cypress Hill Ave.",
"Line2": "Sonnenschein Family Store",
"Line1": "Russ Sonnenschein",
"Long": "-122.1141681",
"Lat": "37.4238562",
"Id": "95"
},
"Id": "130"
},
"time": "2015-07-24T10:48:27.082-07:00"
}You can see in the above code, Line is an array of JSON objects. If your action allows this type of JSON structure then, you can set up Line Item compatible action of your app in Pabbly Connect.
All you have to do is, just declare the JSON Key that holds such dynamic data as in the above example "Line[{....}]" is the one.
Define one object of "line":[{....}] array in the Body Request (Raw JSON) with variables as shown below:
While defining the variables in the request body field on the action step, there is some syntax that helps Pabbly Connect to typecast the dynamic value of JSON as explained below:
For Numeric Value:
Use numeric# prefix in the variable as explained in the following example:
JSON:
{
"tax": "numeric#{{tax_amount}}",
}For Repeating Dropdown Values in all objects of Line Item array:
Use repeat# prefix in the variable as explained in the following example:
JSON:
{
"item_name": "repeat#numeric#{{item_name}}",
"amount": "repeat#{{amount}}"
}For custom pabbly object
Used pabbly_object_ as a prefix for custom Pabbly object variables , Example -
JSON:
{
"product_name": "{{name}}",
"line": {
"pabbly_object_fields": [
[
"{{key}}",
"{{value}}"
]
]
}
}Input for the pabbly object
Output -
For Root array -
Added option to support line itemizer on root level by passing array of object in root_array json key.
JSON:
{
"root_array": [
{
"email": "{{email}}",
"firstName": "{{firstName}}",
"lastName": "{{lastName}}"
}
]
}Output-
Once you configure the action with Line Item support, users will be able to enter or map comma-separated values for the line item fields as explained in this tutorial: https://forum.pabbly.com/threads/how-to-use-line-itemizer.1624/
Dynamic Keys With Line-Item Values using Pabbly Custom Fields
(How to Generate Multiple Objects Dynamically inside the Line-Item)
This document explains how to configure an action when you have the following situation:
- The field names (keys) are dynamic.
- The values for each key are provided as comma-separated line items.
- The system must automatically combine these values into multiple objects.
- The final output must be an array of generated objects.
This setup is required whenever you want to create multiple objects but the keys are not known in advance.
1. Enter the Dynamic Keys
The first step is to ask the user to enter the keys (field names) as a comma-separated list.Example input:
Name, Age, City
This means that each generated object will contain the following fields:
- Name
- Age
- City
Whatever the user enters is what becomes the object fields.
2. Enter Line-Item Values for Each Key
After entering the keys, the system automatically shows one input field for each key.The user must enter multiple values for that key as comma-separated items.
Example:
For key "Name": Amit, Riya
For key "Age": 30, 25
For key "City": Delhi, Mumbai
Each position in the comma-separated list represents one object.
So:
- The first value belongs to object 1
- The second value belongs to object 2
- And so on
3. How the System Combines These Values
The system automatically combines values based on their position.
Example:
Index 0 (first values):
- Name = Amit
- Age = 30
- City = Delhi
- Name = Riya
- Age = 25
- City = Mumbai
This creates two final objects.
4. Final Output Generated by the System
Based on the example inputs above, the system generates the following structure:
{
"rows": [
{"Name": "Amit", "Age": "30", "City": "Delhi"},
{"Name": "Riya", "Age": "25", "City": "Mumbai"}
]
}
Here:
- The "headers" array contains the dynamic keys.
- The "rows" array contains auto-generated objects based on line item values.
- Each object is created by joining values using their index positions.
5. When This Setup Should Be Used
Use this method whenever:- The keys are not fixed
- The values for each key come as line items
- You need to generate multiple objects
- Each object must contain the same fields
- The number of objects varies based on how many comma-separated values the user enters
This is the correct approach for any action where dynamic object creation is required and the data must be mapped using line-item values.
6. Summary (Beginner Friendly)
- User enters the keys separated by commas.
- The system generates one input field per key.
- The user enters values for each key separated by commas.
- The system automatically creates one object per value position.
- All objects are combined into an array.
- No JSON needs to be written manually by the user.
Attachments
Last edited by a moderator: