I use trello to create my store's new order into trello cards.
I want to use quote option in Trello card description to differentiate information type which I can use by using > in first character of a line.
Other command is - for list and ### for Heading 3
I do pass value like > - ### Customer First and Last Name
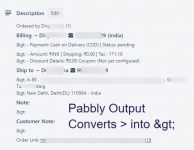
it should be Heading 3 List within a quote/comment in trello description but it's not functioning because pabbly converts > character into >
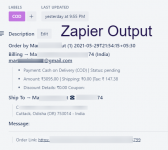
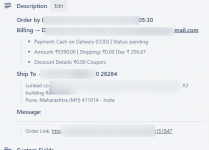
Attached screenshot - One from Zapier & Another one from Pabbly.
I want to use quote option in Trello card description to differentiate information type which I can use by using > in first character of a line.
Other command is - for list and ### for Heading 3
I do pass value like > - ### Customer First and Last Name
it should be Heading 3 List within a quote/comment in trello description but it's not functioning because pabbly converts > character into >
Attached screenshot - One from Zapier & Another one from Pabbly.